Intro:- How to Add a Buy Button on my Website in WordPress? Buy Now buttons help create a quicker, smoother, and overall better shopping experience for your customers. ECommerce giants like Amazon make them an integral part of their sites is a testament to that. Taking shoppers straight to the checkout stage via Buy Now buttons lets them forgo the (sometimes unnecessary) cart page before completing their purchases.

Buy buttons allow you to accept payments from any online platform including social media posts, your website, or an e-newsletter. Simply create a button and your customers can click on it to pay for a service, or product or to make a donation.
About:- A buy button is a shortcut to the checkout process With the Shopify/WordPress Buy Button, merchants can generate an embeddable product card and checkout button that can be added to landing pages or blog posts. This gives shoppers direct purchase access to the merchant’s product from whatever web page they see the buy button on.
How to Add a Buy Button on my Website in WordPress? If you are reading this article that means you want to know how do I create a buy button on my website in WordPress, right? But, you don’t have any idea how or where to start. If you are looking for an easy guide on how do I create a buy button on my website in WordPress then you are at the right place. Just you have to read the article properly. In this article, I will show a step-by-step guide to how do I create a buy button on my website in WordPress. Even if you are a beginner is no worry about it. The steps below are for both Beginners & Experts.
But before beginning to start an article, there are some major points that you should know, like(FAQs)
- How do I add a buy button in WordPress?
- How do I add a buy now button to my website?
- What is the purchase button?
Let's Find It Out. ...
1. How do I add a buy button in WordPress?
Video Tutorial! ( For Worldwide payment )
2. How do I add a buy now button to my website?
Open the HTML editor for the webpage where you want to display the Buy Button. Refer to Adding Buy Button code to HTML. Paste the code within the HTML where you want the Buy Button to appear, and then save your changes.
3. What is the Purchase button?
A buy button is a clickable button that enables your customers to quickly and easily pay for your service or product. As a business owner, it allows you to sell without having to set up an online store, because you can embed the button on your existing website.
Let's Talk About That. ...
How to create a Buy Button on my website in WordPress?

Step 1: Install Easy Digital Downloads
As we mentioned, EDD comes with built-in functionality for adding Buy Now buttons in WordPress. If you sell digital products, such as software, files, eBooks, etc., this powerful plugin gives you nearly everything you need to start and manage your store.
If you haven’t already, download the EDD plugin:

There are multiple plans to choose from. While there is a free version of EDD you can use (which includes the Buy button), we recommend purchasing a premium plan, if you can. This way, you’ll have unlimited access to the full suite of features and extensions.
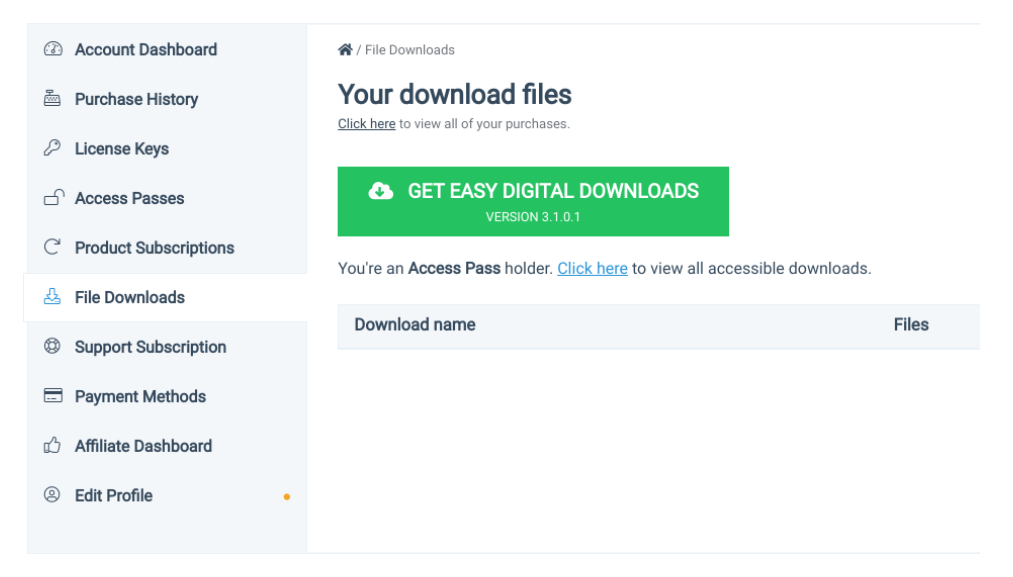
Once you complete your purchase, you can visit your account dashboard. Navigate to File Downloads, then click on Get Easy Digital Downloads to download the plugin:

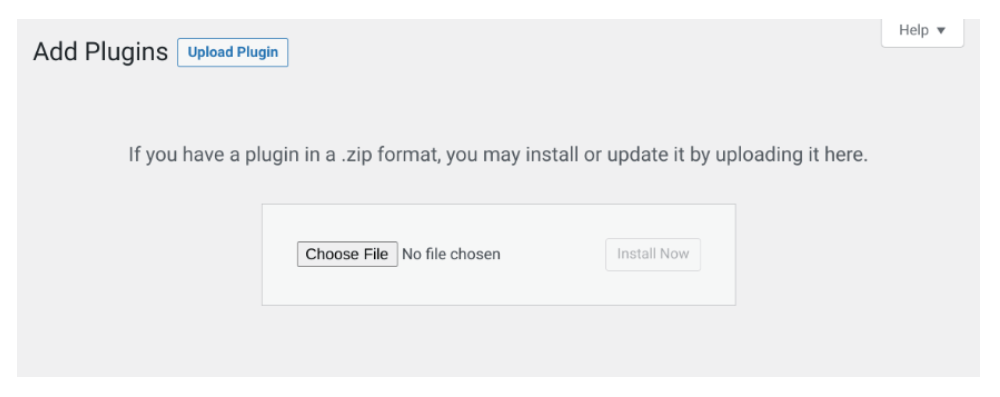
When it’s finished downloading, you can navigate to your WordPress dashboard, then go to Plugins >> Add New >> Upload Plugin >> Choose File:

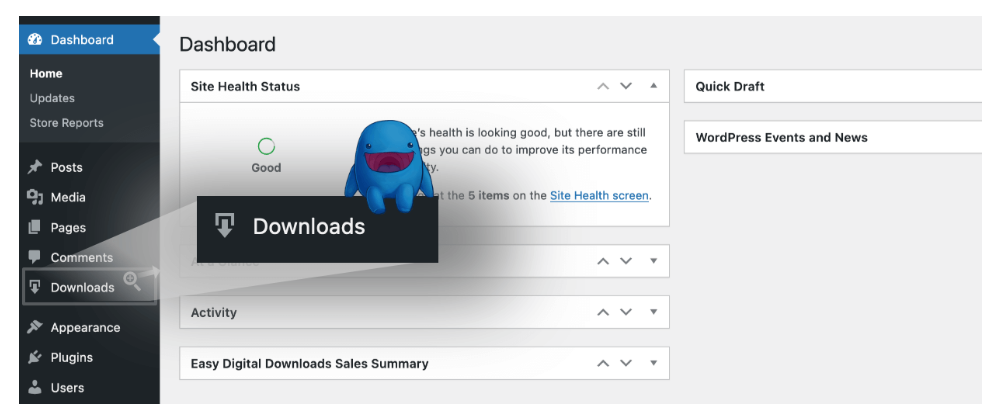
Select the EDD .zip file then click on the Install Now and Activate Plugin buttons. This will add a Downloads menu item to your admin dashboard:

Step 2: Verify That You Meet the Block Requirements
Once you have the EDD plugin set up, the next step is to make sure that your store meets the requirements for using the EDD Buy Now buttons.
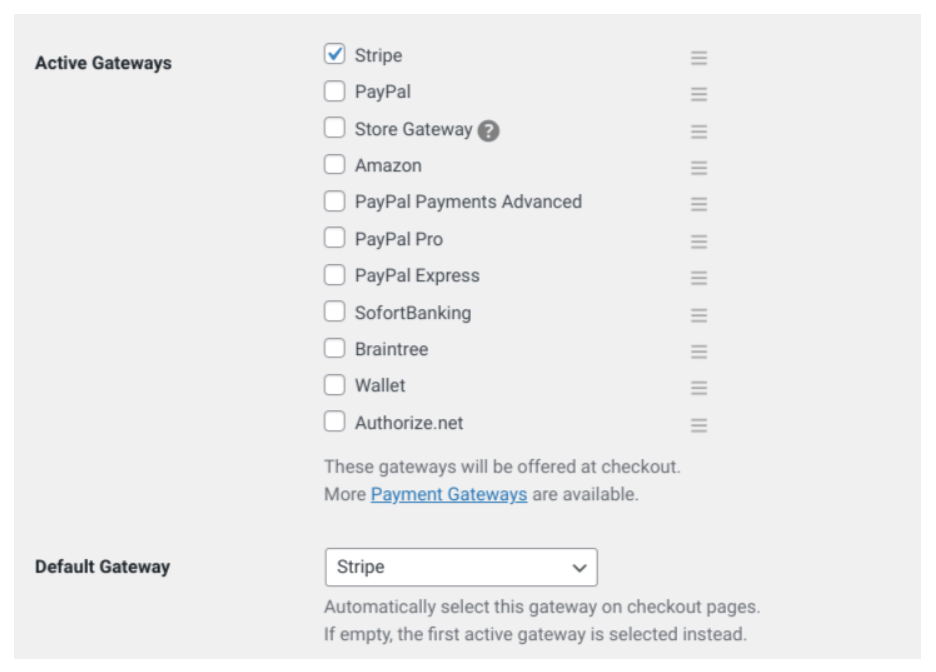
First, make sure you have one payment gateway selected. To do this, go to Downloads >> Settings >> Payments >> Active Gateways:

For the Buy Now button to work, you need to use a payment gateway that supports it, like Stripe or PayPal.
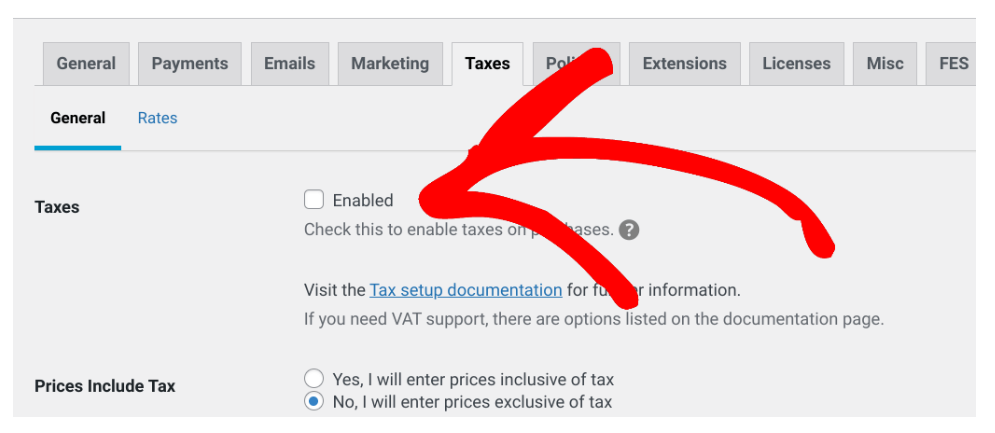
Also, ensure that taxes are disabled. You can do this by clicking on the Taxes tab under Settings, then making sure the first checkbox isn’t enabled:

Step 3: Insert the Buy Button
The next step is to actually insert the Buy Now button. There are two simple ways you can go about this depending on what you’re trying to achieve.
You can add the Buy button to the individual product or download settings. You can also place a Buy Button block anywhere on your site and link it to a product. We’ll walk you through both.
Option A: Download Settings
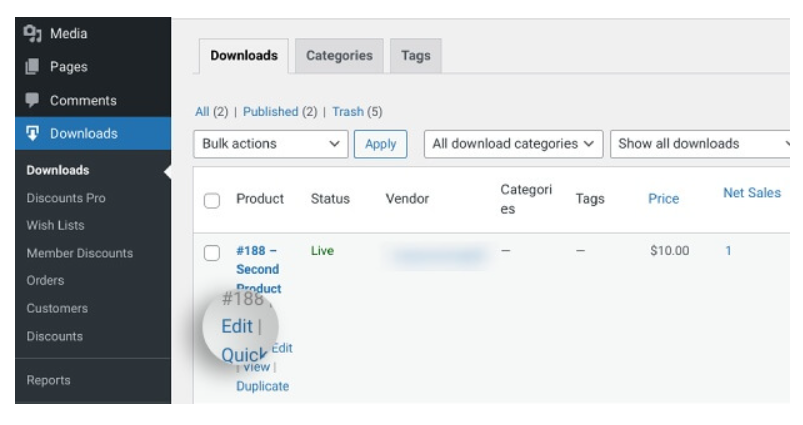
Go to Download, then select Edit under the product you want to add the Buy Now button to:

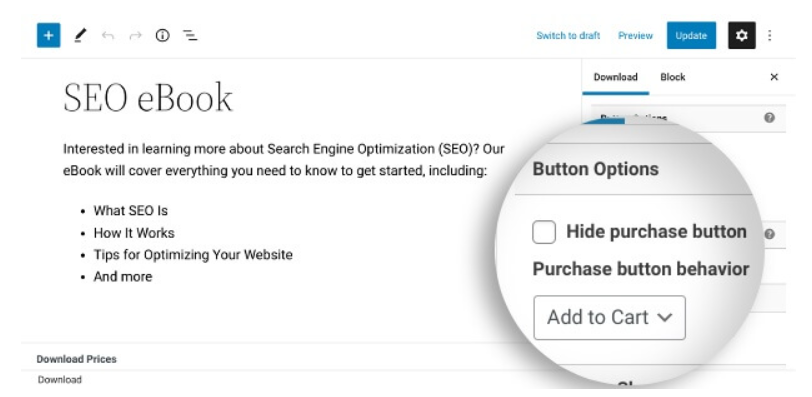
Next, on the right-hand side of the screen, scroll to Download Settings >> Button Options meta box:

From the Purchase button behavior drop-down menu, click on Buy Now:

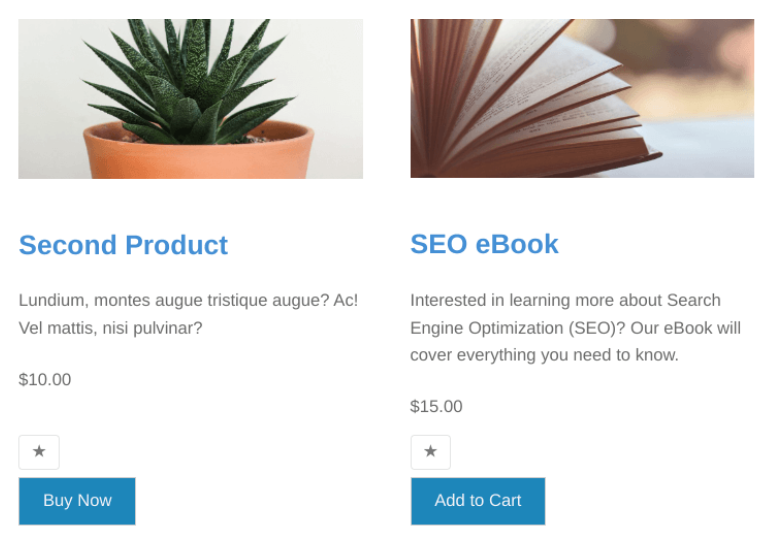
Select Publish/Update to save your changes. Now the Buy Now button will appear with the product rather than the default Add To Cart button:

Note that you can choose to show or hide the product price with either button. You can repeat this process anytime you add products to your store and want them to appear with a Buy Now button.
Option B: EDD Buy Now Block
If you’re using EDD version 3.1 or higher, you’ll have access to the WordPress plugin’s 10 core blocks, including the Buy Button block. This feature is super helpful for creating product landing pages where you’re displaying all the product info.
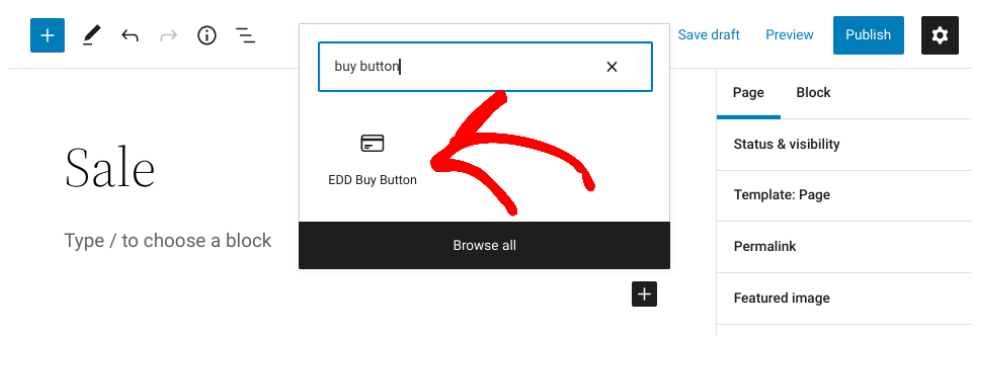
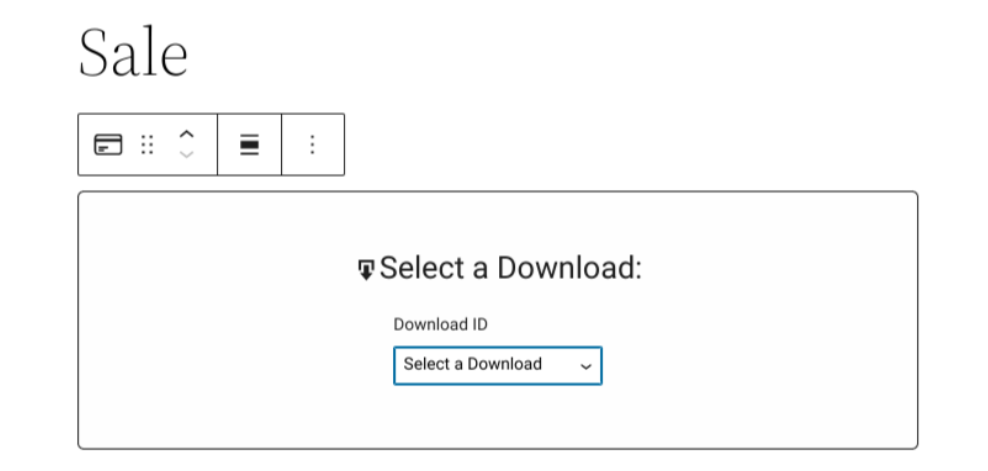
To place it on a WordPress page or post, you can click on the + icon, search for “buy button”, then select the EDD Buy Button block:

Once added, you can use the drop-down menu to Select a Download to link the button to:

To the right, you can toggle the option to hide or display the product price. When you’re done, click on Publish.
Step 4: Customize the Buy Now Button
At this point, you know how to add a Buy Now button in WordPress using both the EDD download settings and the core block. But you may want to change its appearance.
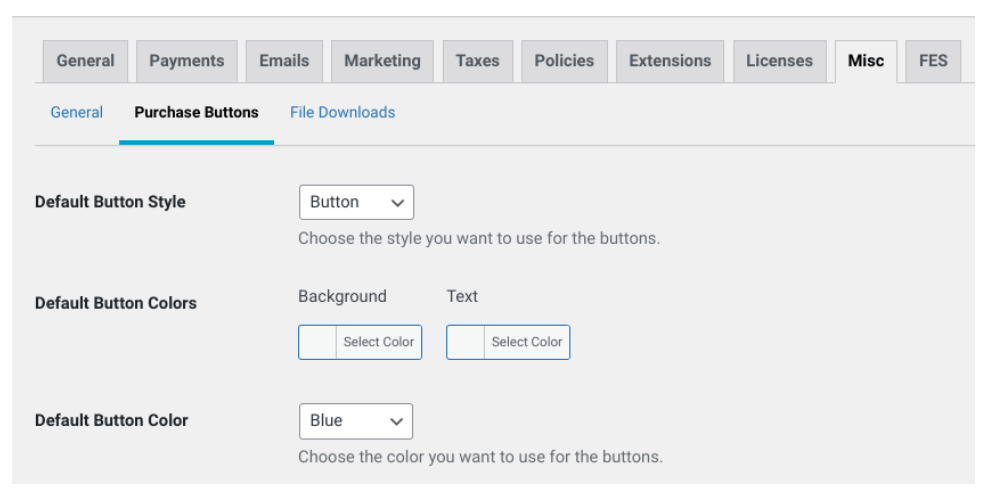
To do that, you can go to Downloads >> Settings >> Misc >> Purchase Buttons:

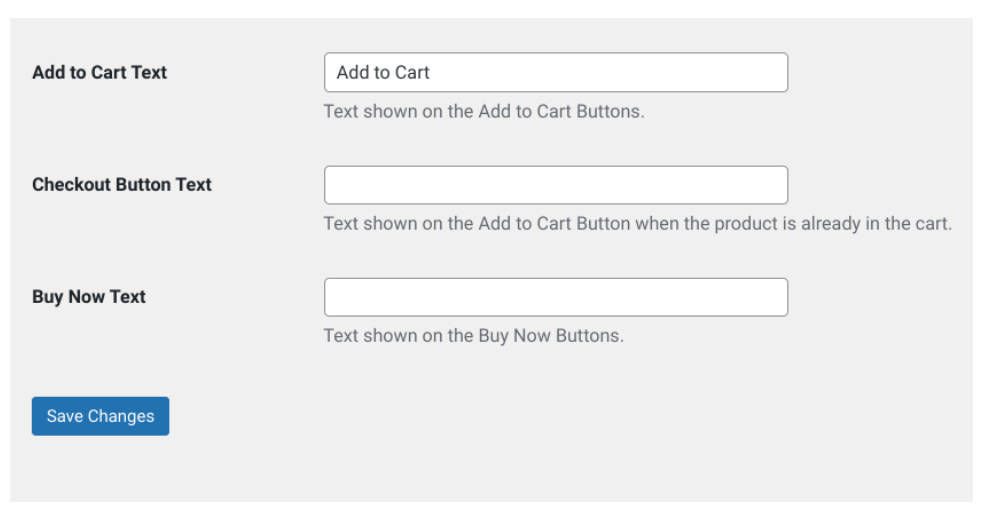
On this screen, you can change the Default Button Colors, including the background and text. When you scroll down the page, you can also find the Buy Now Text field that lets you configure the text that’s shown on the buttons:

For instance, you might want to change it to “Quick Buy” or something more relevant to your offering. When you’re done, click on Save Changes. That’s it!
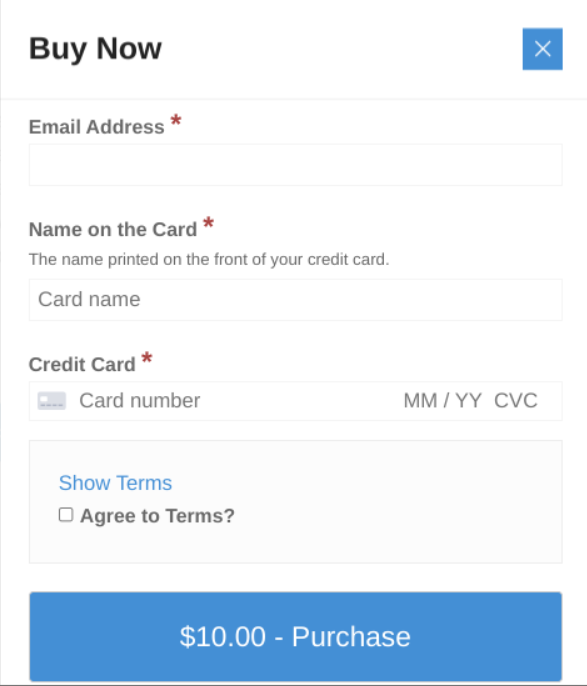
Now when your customers select the Buy Now option, rather than a full checkout page, they’ll see a popup similar to the following:

- If you got this article helpful leave a comment below in the comment box. I will try to give an answer. And Thanks for reading the article!

Authored By The Er. Pramod Adhikari!
The Blogger, Author & CEO’s The Infinity Company! B.Tech in CSE ( Computer Science & Engineering ) From Sambhram College, Bengaluru – 560097, Working Worldwide as Software (Web/App) Developer!