
Intro:- How to Add a Login Button to Header in WordPress? Why is it called login? The noun login comes from the verb (to) log in and by analogy with the verb to clock in. Computer systems keep a log of users access to the system. The term “log” comes from the chip log historically used to record distance travelled at sea and was recorded in a ship’s log or log book.

What is the meaning of you login?
[ C or U ] an act of entering your name in order to be able to start using a computer system: These records document the user name and time of login.
About:- In computer security, logging in is the process by which an individual gains access to a computer system by identifying and authenticating themselves. The user credentials are typically some form of username and a matching password, and these credentials themselves are sometimes referred to as a login.
How to Add a Login Button to Header in WordPress? If you are reading this article that means you want to know about how to add a Login Button to header in WordPress, right? But, you don’t have any idea how or where to start. If you are looking for an easy guide on how to add a Login Button to header in WordPress then you are at the right place. Just you have to read this article properly. In this article, I will show a step-by-step guide on how to add a Login Button to header in WordPress. Even if you are a beginner is no worry about it. The steps below are for both Beginners & Experts.
But before beginning to start an article, there are some major points that you should know, like(FAQs)
- What is login and logout?
- What is an example of a login name?
- What is login and password?
- Where is the login button on WordPress?
- How do I add a login widget to WordPress?
- Can I put a button in a header?
Let's Find Out. ...
1. What is login and logout?
Logging in tells the system who you are and what you have permission to do. Likewise, when you finish, you will logout so that so that no one else can access your files without permission.
2. What is an example of a login name?

Generally, it means a username is a short form of a user’s full name and surname. For example, the name of a user name is The Er. Pramod Adhikari; he may have the username site, which may be created with the combination of the first four letters of the alias or last name followed by the first letter of the first name.
3. What is login and password?
To identify yourself to the operating system, log in by typing your login name ( also known as your user ID or user name ) and a password. Passwords are a form of security. People who know your login name cannot log in to your system unless they know your password.
4. Where is the login button on WordPress?
Logging in to WordPress
On a typical WordPress site, all you need to do is add/login/ or/admin/ to the end of your site’s URL. Both of these URLs will take you to your login page where you can enter your username and password. Once logged in, you will be taken directly to the admin area, or dashboard, of your site.
5. How do I add a login widget to WordPress?
It’s really easy. Go to Login Widget Settings -> Login Logs to check the user login log. Go to Appearance -> Widgets in available widgets you will find Login Widget widget, drag it to chosen widget area where you want it to appear. Now visit your site and you will see the user login form.
6. Can I put a button in a header?
You can set buttons in the header through the headerLeft and headerRight properties in options.
Let's Talk About That. ...
How to add a login button to menu in WordPress?
Video Tutorial! (If you don't want to read text then follow this video tutorial)
Creating a login form
This tutorial will teach you how to add a login form using JetBlocks Plugin. ($19)
Step 1 – Log in to your WordPress Dashboard.
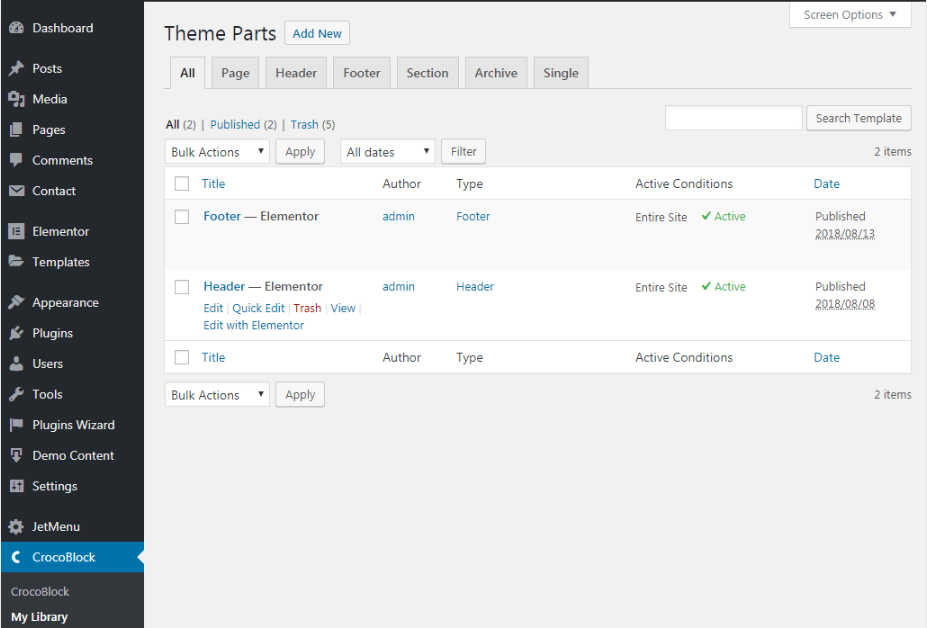
Step 2 – To add a Login Form widget to the pre-built Header navigate to Crocoblock > My Library and hit Edit with Elementor option to proceed with editing the needed header template.

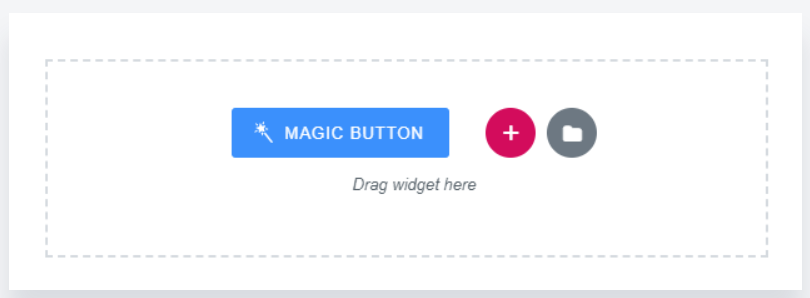
Step 3 – In case if you want to change the header template, click the Magic Button option to open the templates library.

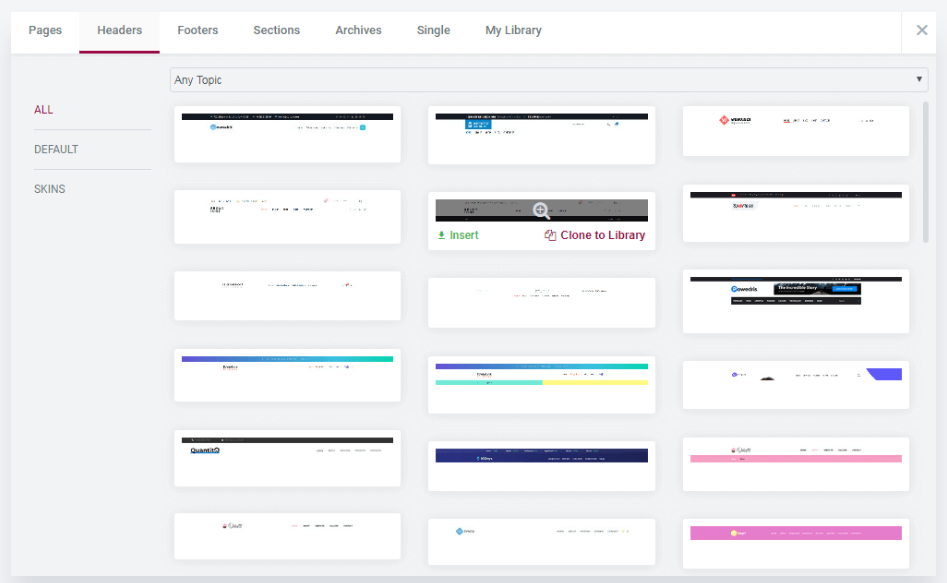
Step 4 – Click the Headers tab, choose the pre-designed header you like and then click the Insert button.

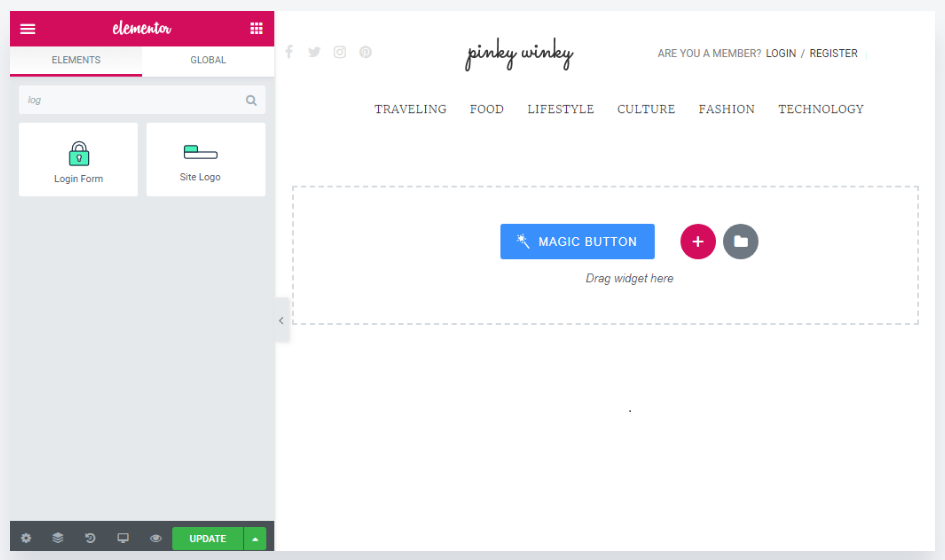
Step 5 – After this, find the Login form widget in the Elements panel and drag it to the section where you want to place your login form.

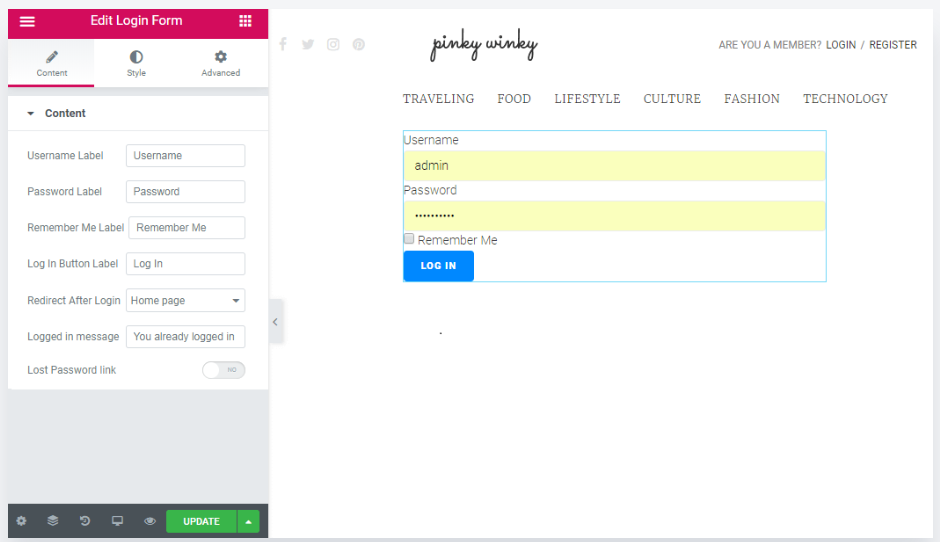
Step 6 – After that, you will see a login form in your Header template.

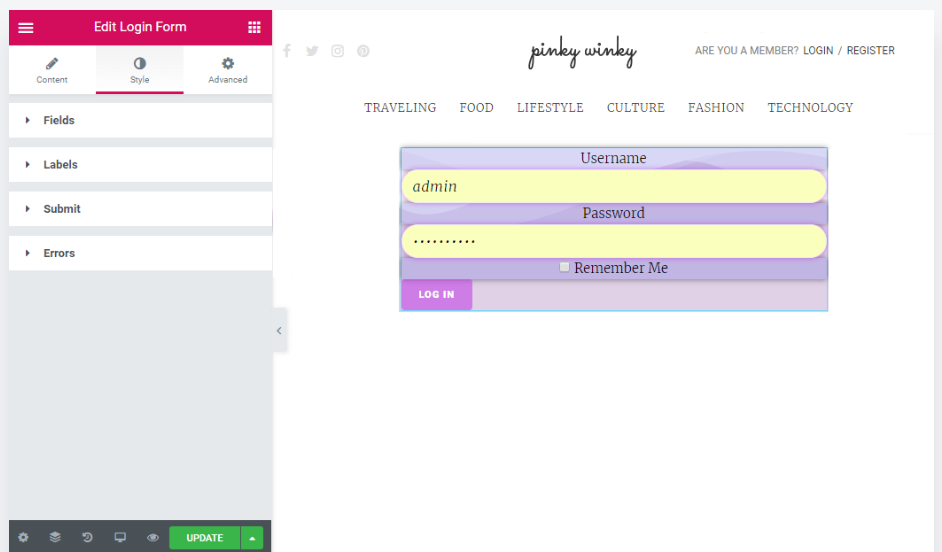
Step 7 – There is a settings panel on the left. In the Content block you can customize the content fields, such as Username Label, Password Label, Remember Me Label, Log In Button Label, Redirect After Login Label, Redirect After Login Label, Logged In Label or leave it as it is. Also, you can change the style of the Login Form widget.

Step 8 – After that, click the Publish button. Also, you can click the Preview button in order to see how your new header looks like.
That’s all! Congrats!
- If you got this post helpful leave a comment below in the comment box. I will try to give your an answer. And Thanks for reading the article!

Authored By The Er. Pramod Adhikari!
The Blogger, Author & CEO’s The Infinity Company! B. Tech in CSE ( Computer Science & Engineering) From Sambhram College, Bengaluru – 560097, Working Worldwide as Software (Web/App) Developer!
