
Intro:- How to Add a Search Bar on my Website? The amount of information available on the internet and our websites are continuously growing. Few of us have the time or patience to manually dig through website navigations, and we rely on search engines and site searches to find the information we need.
It’s safe to say that search is becoming more popular and relevant than ever. Consequently, as a website owner, you need to get on board and offer users a way to quickly find information by adding a search to your website.

Through the search engine, we can find all info in a second from any particular website. It saves a lot of time & easy to find anything from the web pages.
About:- A search box, search field or search bar is a graphical control element used in computer programs, such as file managers or web browsers, and on websites. A search box is usually a single-line text box or searches icon with the dedicated function of accepting user input to be searched for in a database.
Add custom search to your site
- From the control panel, select the search engine you want to edit.
- Click Setup from the menu on the left and then click the Basics tab.
- Click Get code.
- Copy the code and paste it into your site’s HTML source code where you want your search engine to appear.
How to Add a Search Bar on my Website? If you are reading this article that means you want to know about how to add a Search Bar on my website, right? But, you don’t have any idea how or where to start. If you are looking for an easy guide on how to add a Search Bar on my website then you are at the right place. Just you have to read this article properly. In this article, I will show a step-by-step guide on how to add a Search Bar to my website. Even if you are a beginner is no worry about it. The steps bottom are for both Beginners & Experts.
But before beginning to start an article, there are some major points that you should know, like(FAQs)
- What is in the search bar?
- What is the search bar called?
- What is the search bar example?
- How does a search bar works?
- Why is a search bar important?
- What does a search do?
- Why do people search?
- How do I add a search bar?
- What is a search bar on a website?
- Where should I put a search bar?
- How do search bars work?
Let's Find It Out. ...
1. What is in the search bar?
A website search bar is a bar that (typically) lives in the top navigation of a website and allows users to search for content rather than browse your website using the given navigation options. The user clicks the search bar, types in a query, and clicks “search”, the magnifying glass icon.
2. What is the search bar called?
The address bar is the familiar text field at the top of a web browser’s graphical user interface (GUI) that displays the name or the URL (uniform resource locator) of the current web page. Users request websites and pages by typing either the name or the URL into the address bar.
3. What is the search bar example?
With Internet browsers, the search bar is the location within a browser that lets you search the Internet for what you want to find. For example, the picture shows the search bar in Firefox, which not only lets you search the Internet, but also customize which search engine you want to use.
4. How does a search bar works?
The search term or query is entered into the search box and then the search button is clicked. Some applications also allow the user to press the Enter key to initiate the search. The application acquires the text from the search box and matches it with the items in its database and returns the search results.
5. Why is a search bar important?
Search bars help visitors find what they need, faster
They needed something, they found it, and they are more likely to come to your website the next time they need something in your area of expertise.
6. What does a search do?
Sometimes referred to as seek, a search is a function or process of finding letters, words, files, web pages, or other data. Many operating systems, software programs, and websites contain a search or find feature to locate data.
7. Why do people search?
Usually, people use search engines to figure out how to do something, where to go about something, find out what happened, who did what, and when or why something happened. Search engines have become one of the internet’s strongest resources and an integral part of our everyday lives in today’s digitalized world.
8. How do I add a search bar?
Customize your Search widget
- Add the Search widget to your homepage. …
- On your Android phone or tablet, open the Google app.
- At the top right, tap your Profile picture or initial the Settings Search widget. …
- At the bottom, tap the icons to customize the color, shape, transparency, and Google logo.
- Tap Done.
9. What is a search bar on a website?
With Internet browsers, the search bar is the location within a browser that lets you search the Internet for what you want to find. For example, the picture shows the search bar in Firefox, which not only lets you search the Internet, but also customize which search engine you want to use.
10. Where should I put a search bar?

Place your search bar where users expect to find it.
This is at the top center or top right of your website. Additionally, users actually expect to find search bars for websites at the top of the page. Don’t bury your search bar in the footer, where users have to hunt for it.
11. How do search bars work?
The user clicks the search bar, types in a query, and clicks “search”, the magnifying glass icon. Similar to searching on a search engine like Google, results appear below, based on the closest match available to the word or words used in the query.
Let's Talk About That. ...
How to add a search bar on my website?

Every Website Needs a Search Bar
Search bars allow customers and clients to quickly navigate your website to find what they are looking for. It improves the user experience, being able to find useful information without searching every page on your website.
Set Up Your Search Bar
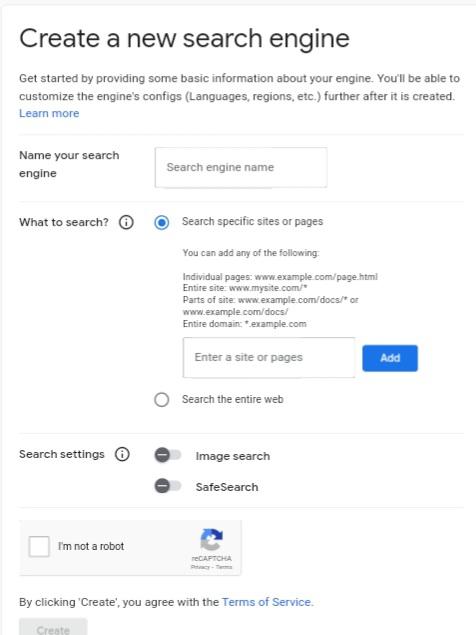
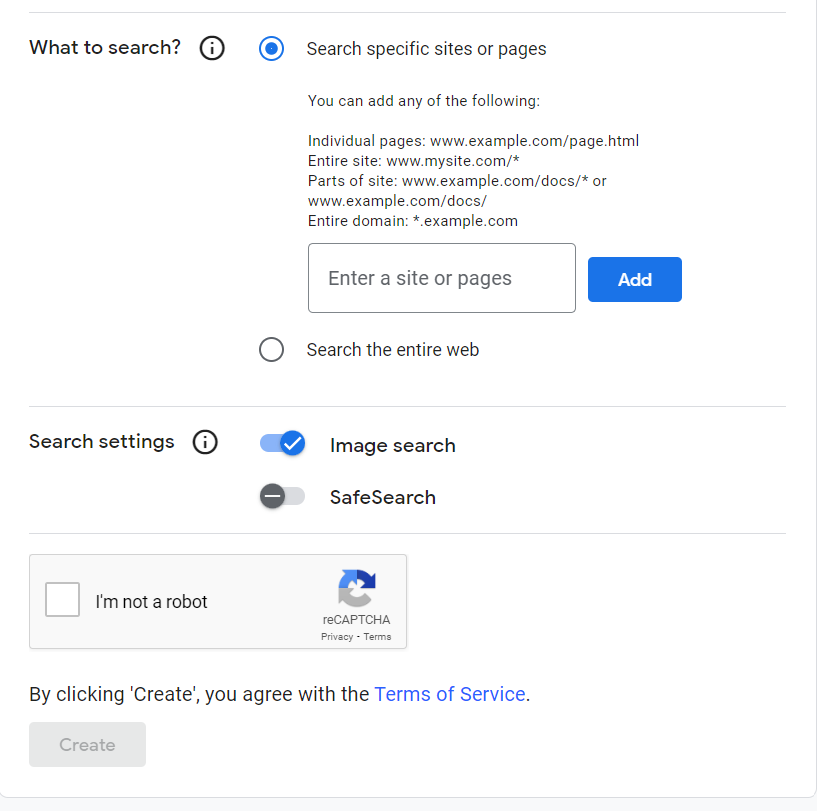
Create a new search

You can create a new search bar by going to https://programmablesearchengine.google.com/cse/create/new. There, you can list different websites and web pages that will show up in search results. Additionally, here you name your search bar, which is helpful if you create multiple custom search bars.
Edit the Settings

Once your search bar is created, you can refine the search functionality. Keywords will help refine searches to relevant topics. URL filters can be added to limit results to containing a specific URL pattern, and under Advanced, you can exclude certain websites. These settings are useful if you want to exclude pages such as employee-only pages from showing up in search results.
Additionally, results can be restricted using Knowledge Graph and Schema.org entities.
A knowledge Graph can be used to limit results by a relevant subject. For example, turning on Search the Entire Web and adding Medium as a Knowledge Graph entity will include search results that mention Medium.
Schema types can be used to limit the type of search result. For example, if you run a cooking blog, you can add the schema-type recipe to your postings, and limit the search to the recipe schema type to return only the recipes on your website.
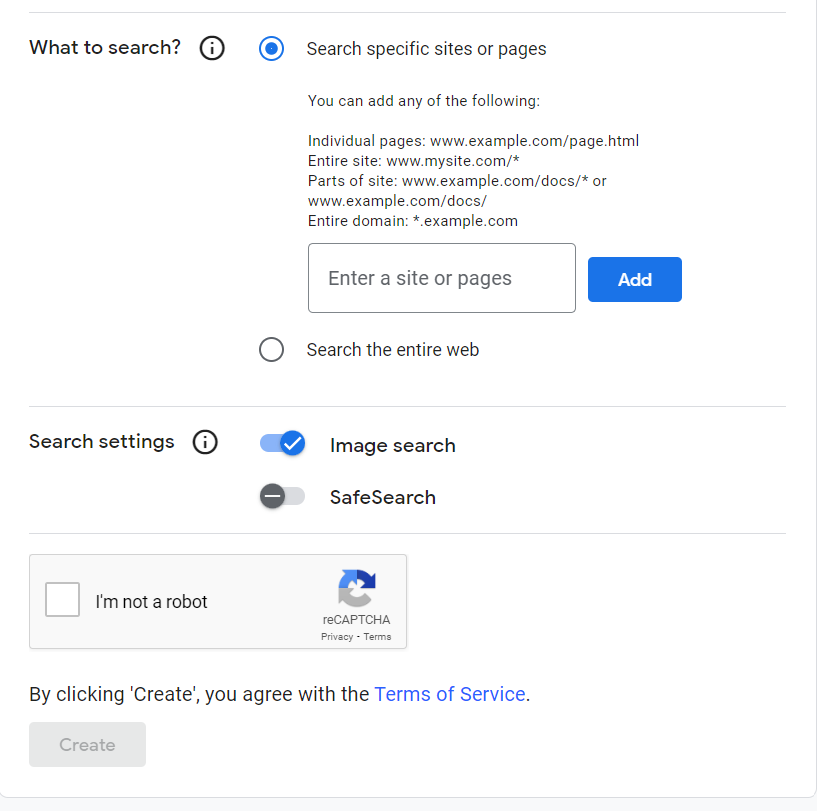
Enable Image Search

On the Setup tab, Image Search can be enabled. More Image search settings are found under Search Features > Advanced > Imagesearch Settings. To make image results the default (as opposed to website results), Enable Default to Image Search.
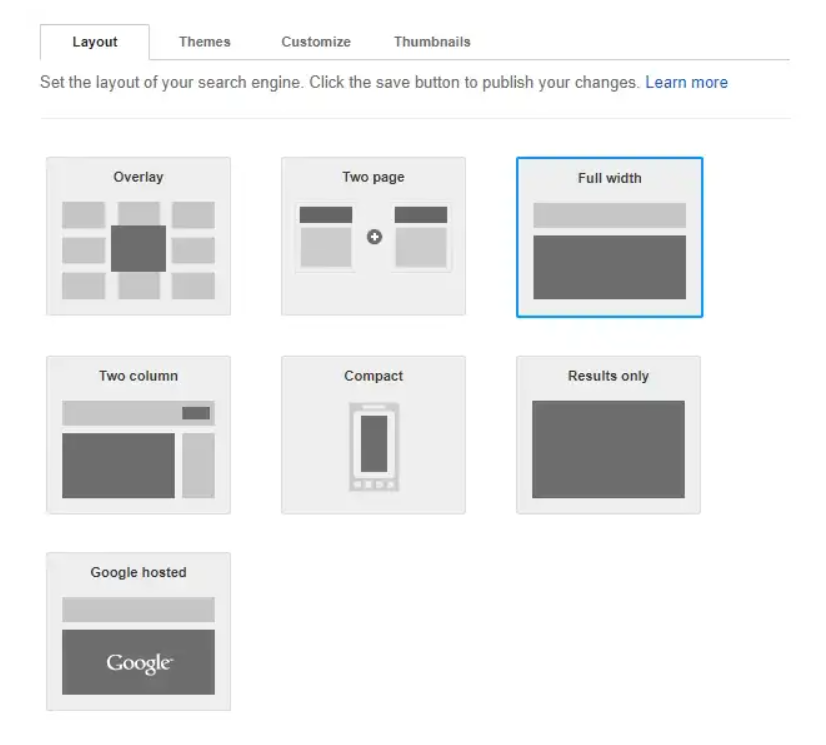
Customize the Appearance

The search bar’s appearance can be customized to fit in with the theme of your website. Under the Look and Feel menu, you can edit the layout of the search bar and results, pick default themes, and customize the colors and fonts used.
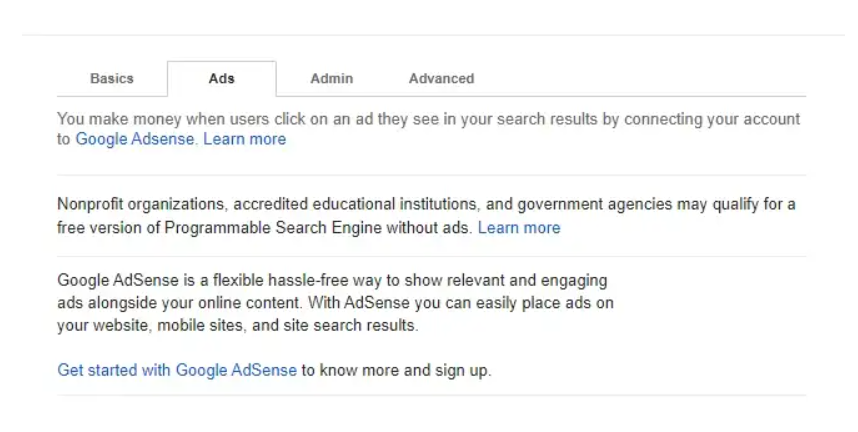
Link to AdSense

Just like normal Google searches, ads may show up in the search results. These ads are an opportunity to generate revenue from the search bar. You can link your AdSense account to the search bar so that when someone uses the search bar and clicks on an ad you receive some money.
Go to Setup > Ads. If you already have an AdSense account, there will be an option to link it to the search bar. If not, it will direct you to sign up for a free account that you will then be able to connect.
Add to your website

Once your search bar is all set up, it just needs to be added to your website. Under Setup > Basics, there are two ways to access the search bar. The public URL links to the search bar on a separate webpage. The Get Code button will take you to a textbox of HTML code embedding the search bar into your website.
If you’re using a website editor such as WordPress, Wix or Squarespace, they typically offer an HTML embed or Code block option. Paste the code and resize the element to embed the search bar into your website.
- If you got the article helpful drop a comment in the comment box. I will try to give you an answer. And Thanks for reading the Article!

Authored By The Er. Pramod Adhikari!
The Blogger, Author & CEO’s The Infinity Company! B.Tech in CSE (Computer Science & Engineering) From Sambhram College, Bengaluru – 560097, Working Worldwide as Software (Web/App) Developer!
