
Intro:- Live Chat is a medium that allows your business to engage with your website visitors in real-time, via messaging. The software that enables live chat is commonly referred to as live chat software or customer messaging software. You can use live chat software to initiate conversations with first-time website visitors, interact with returning customers, and support your existing users.

Developer: LiveChat Software
Operating system: Web-based, Windows, OS X, Android, iOS.
About:- LiveChat is an online customer service software with online chat, help desk software, and web analytics capabilities. It was first launched in 2002 and is currently developed and offered in a SaaS business model by LiveChat Software S.A.
Customers need a live chat to get quick and convenient answers to their questions on a website. Helpdesk teams need a live chat to solve customer problems faster, support them better, and engage them better.
If you are reading this article that means you want to know how to add live chat to my website, right? But, you don’t have any idea how or where to start. If you are looking for an easy guide on how to add live chat to my website then you are at the right place. Just you have to read this article properly. In this article, I will show a proper guide on how to add live chat to my website. Even if you are a beginner is no worry about it. The steps bottom are for both Beginners & Experts.
But before beginning to start an article, there are some major points that you should know, like(FAQs)
- How can I add live chat to my website for free?
- How do I create a web chat?
- What is a chatbox on a website?
- How does Live chat work on a website?
Let's Find It Out. ...
1. How can I add live chat to my website for free?
Install LiveChat using a JavaScript code snippet
If you haven’t already, sign up for a free, 14-day trial (no credit card needed). Once you’ve created an account, follow these steps: Log in to your LiveChat account and go to Settings > Channels > Website.
2. How do I create a web chat?
How to create web-based chat application (easy steps)
- Download the chat SDKs.
- Add the chat features to the app.
- Connect the chat SDKs to the Server.
- Send and receive messages via your own web chat app.
3. What is a chatbox on a website?
A chat widget is a window on a website that enables interactions between a potential customer and the brand. It usually pops up as a button on the bottom of the page to welcome visitors and offer assistance.
4. How does Live Chart work on a website?
Live chat software is a tool used to offer real-time service online. It allows your website visitors to get immediate support or information, via a handy chat window. So, the website visitor types a message inside the live chat session, and a business operator types back.
Let's Come to the Point. ...
How to add a chat box to my website?
Video Tutorial!
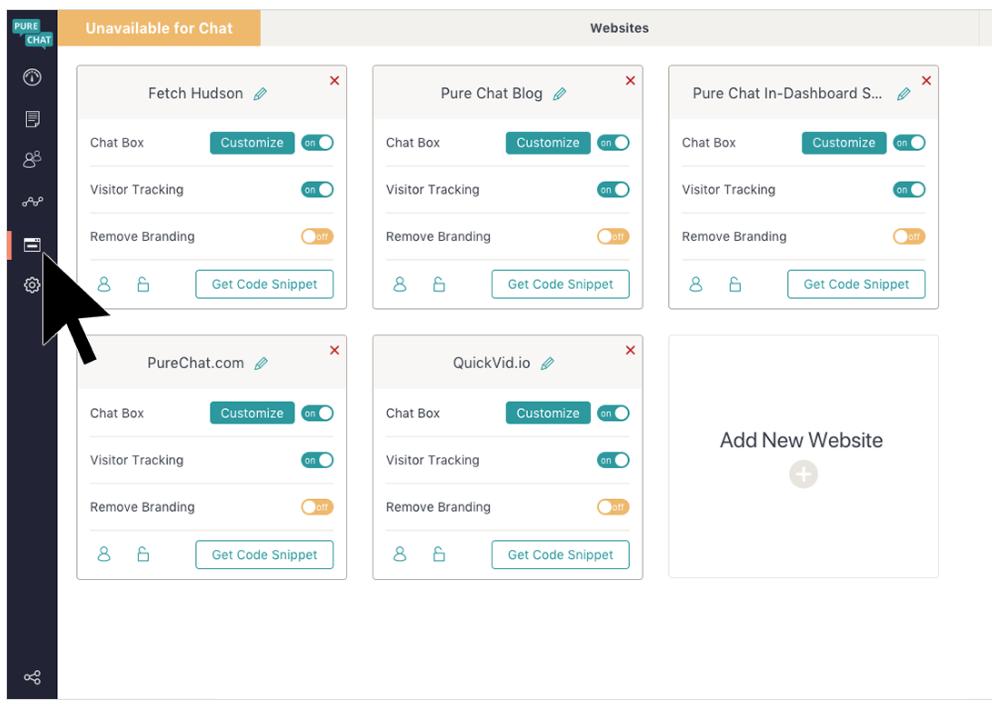
Select Websites on the left sidebar.

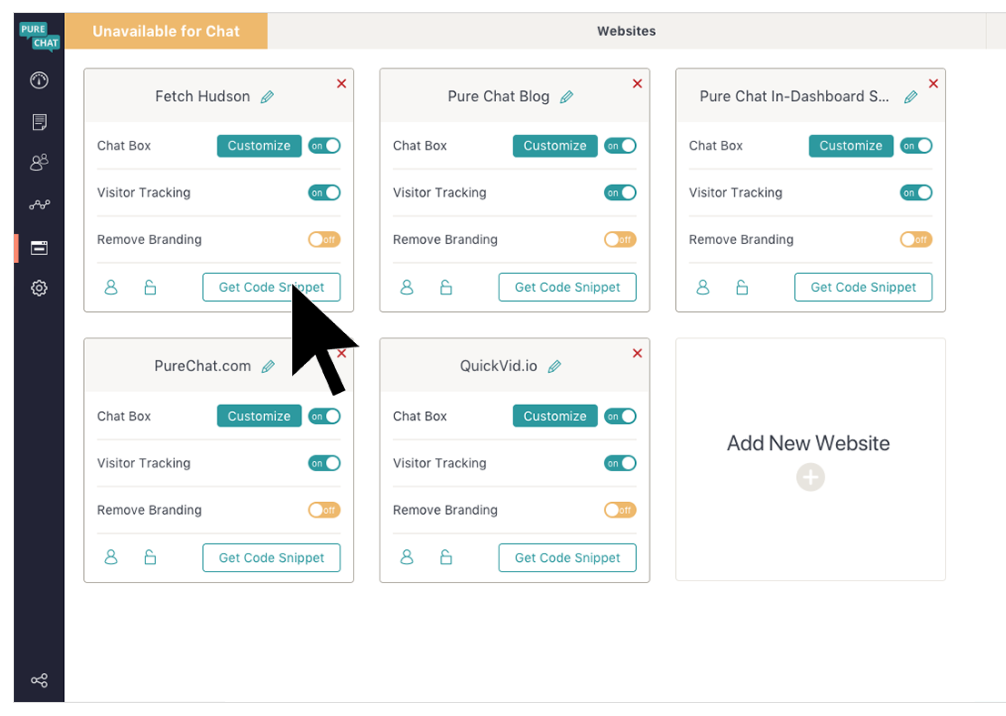
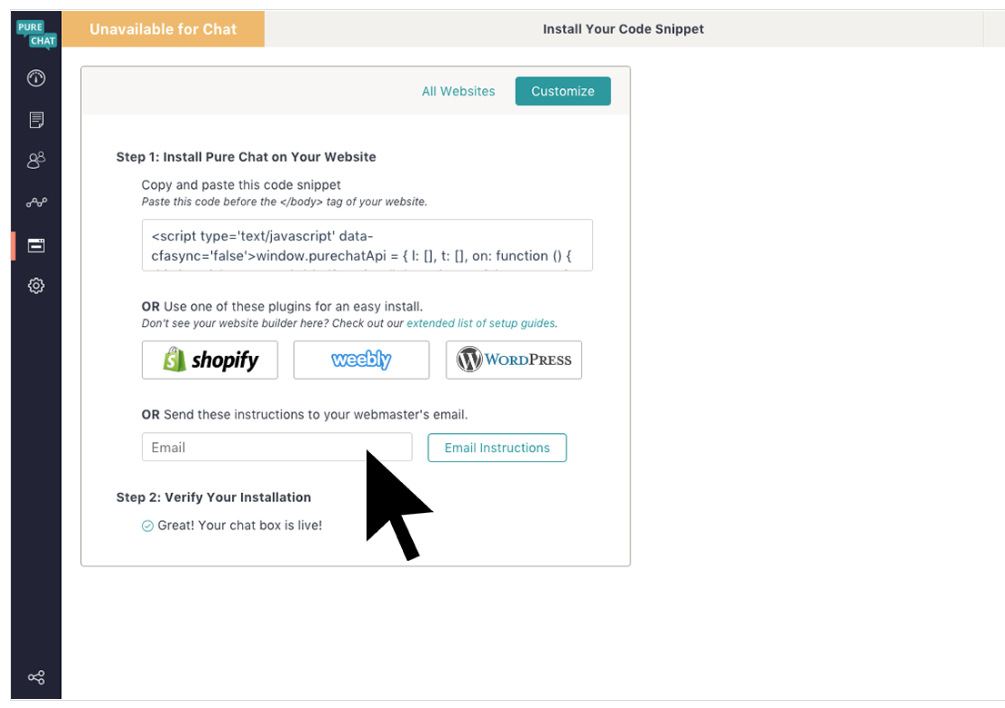
Find the chat box you’d like to install and click on Get Code Snippet in the bottom right.

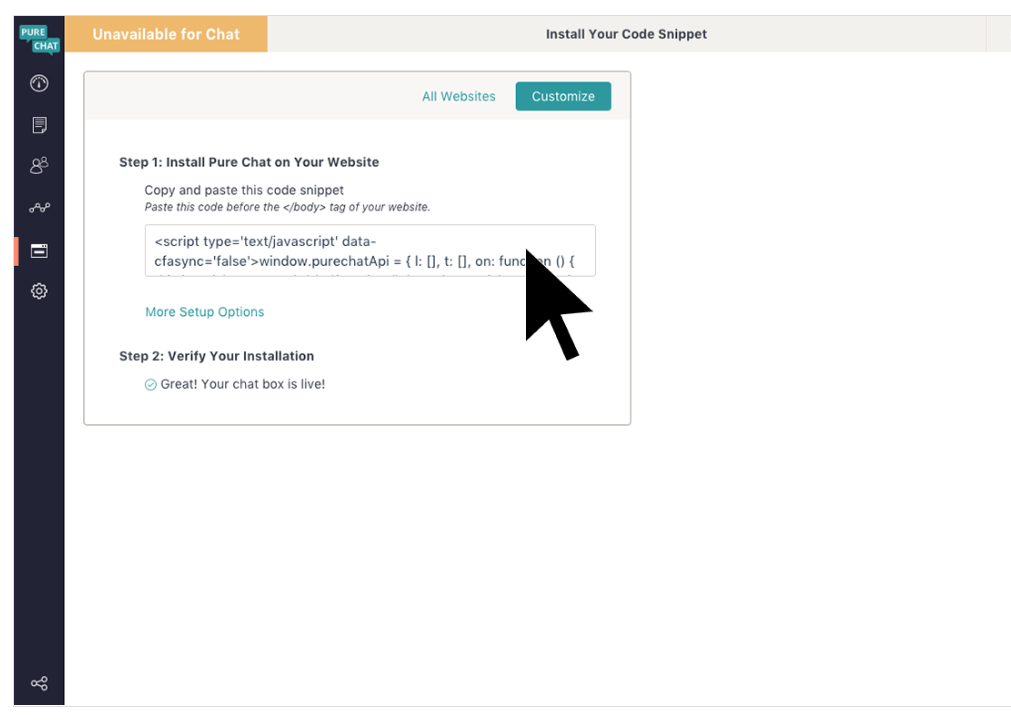
Installing the code snippet
The first option gives you the snippet that you can add to your website code. You also have the option to use the WordPress plugin under the More Setup Options link.

Send install instructions to your webmaster
If you’re not sure where this snippet goes in your website code, click on the More Setup Options link to expand the options including emailing the snippet to your webmaster.

- If you got this post helpful drop a comment below in the comment box. I will try to give you an answer. And Thanks for reading the Article!

Authored By The Er. Pramod Adhikari!
The Blogger, Author & CEO’s The Infinity Company! B. Tech in CSE (Computer Science & Engineering) From Sambhram College, Bengaluru – 560097, Working Worldwide as Software (Web/App) Developer!
