
Intro:- How to Check Google Tag Manager is Working?
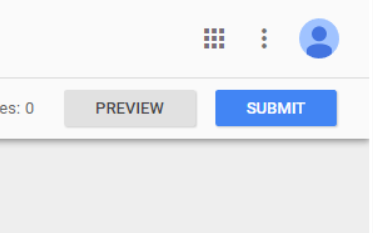
- Open Google Tag Manager and click Preview in the top right corner.
- Next navigate to your website. You may need to refresh the browser. The debug console will open at the opening of the browser window.
- Evaluate what tags are being fired on the page and which ones are not fired.

Initial release date: 1 October 2012, Original author: Google, Developer: Google.
About:- Google Tag Manager is a tag management system (TMS) that allows you to quickly and easily update measurement codes and related code fragments collectively known as tags on your website or mobile app.
Is Google Tag Manager free?
Manage all your website tags without editing code. Google Tag Manager delivers simple, reliable, easily integrated tag management solutions– for free.
How to Check Google Tag Manager is Working? If you are reading this article that means you want to know how to check if Google Tag Manager is working, right? But, you don’t have any idea how or where to start. If you are looking for an easy guide on how to check if Google Tag Manager is working then you are at the right place. Just you have to read this article properly. In this article, I will show a step-by-step tutorial on how to check if Google Tag Manager is working. Even if you are a beginner there is no worry about it. The steps below are for both Beginners & experts.
But before beginning to start an article, there are some major points that you should know, like(FAQs)
- How do I track Tag Manager?
- Can I test Google Tag Manager locally?
- Why is my GTM not working?
- What is GTM and how it works?
Let's Find It Out;
1. How do I track Tag Manager?
Step 1: Compile a list of events that you would like to track. Step 2: Create event triggers for each event you would like to track on the page using CSS element selectors. Step 3: Set up tags for each event and link to the triggers accordingly. Step-4: Validate the tags created using GTM preview mode.
2. Can I test Google Tag Manager locally?
Yes, it is possible to have the GTM tag fire on local pages. All you really need is to make sure that the GTM Container is present and that you have an internet connection so that the tags can send their data somewhere (like Google Analytics).
3. Why is my GTM not working?
If your website has a Content Security Policy, it might block GTM’s preview mode. You can identify this by going to your browser’s developer console (On Windows, and Chrome, you should go to Browser’s Menu > More Tools > Developer Tools > Console. Then refresh the page.
4. What is GTM and how it works?
Google Tag Manager is a tool with a user-friendly, web-based interface that simplifies the process of working with tags. With GTM, you’re able to add, edit, and disable tags without having to touch the source code.
Let's Talk About That;
How to Check if Google Tag Manager is working?

After installing Google Tag Manager, you want to ensure it is completing the task is designed to do which is fire tags. So, you should routinely perform a quality check to check that it’s firing the script tags. Here are a few techniques that will help you check the GTM container.
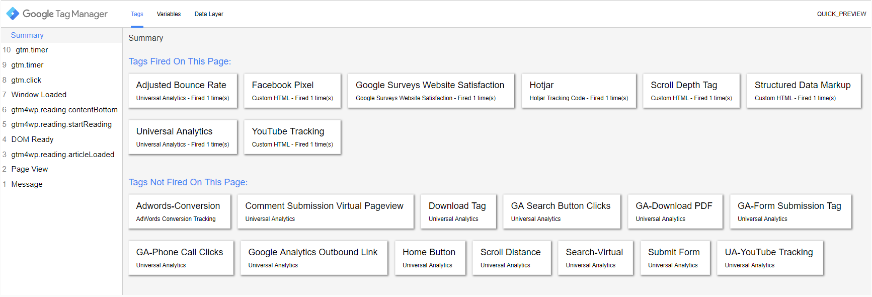
Use Google Tag Manager Preview and Debug Console.
Using the preview and debug console is one of the best ways to get insight into how, what, when, and why your GTM container is. The console will also show you all the tags that are installed fired and not fired on particular pages. To load the Debug and Preview Console.
1. Open Google Tag Manager and click Preview in the top right corner.

2. Next navigate to your website. You may need to refresh the browser. The debug console will open at the opening of the browser window.
3. Evaluate what tags are being fired on the page and which ones are not fired.
If you have a page view tag that loads on every page such as Google Tag Manager you will see this as a part of the tags that are fired on your pages.

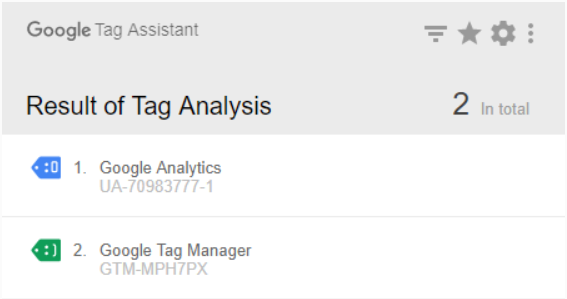
Use Google Tag Assistant to Check the Installation
Google Tag Assistant is a great browser add-on that allows you to quickly see if your GTM tag has been installed correctly. The tag assistant uses colors from red to green to highlight the functionality of the tag.
- After Installation, click the Tag Assistant icon in your browser.
- Enable the Tag Assistant and refresh your browser.
- Look at the status of the Google Tag Manager container. If you have yellow, grey, or red, there are problems with your installation. Click on the icon to further reveal what the problem is.

Use the Chrome Developer Tools.
You can use the developer tools to understand if there is a problem with Google Tag Manager.
- Press CTRL-SHIFT-l to open the developer console. Click on Console to see if there are any JavaScript errors
- Click Network
- In the Filter box, type GTM
- Check the response codes to see if there are any errors. 200 is an indication the response is good.
If you are having major issues with your JavaScript, you can check the Google Developer Documentation for GTM or reinstall the container.
- If you got this article helpful leave a comment below in the comment box. And Thanks for reading the article!

Authored By The Er. Pramod Adhikari!
The Blogger, Author & CEO’s The Infinity Company! B.Tech in CSE (Computer Science & Engineering) from Sambhram College, Bengaluru-560097, Working Worldwide as Software(Web/App) Developer!