
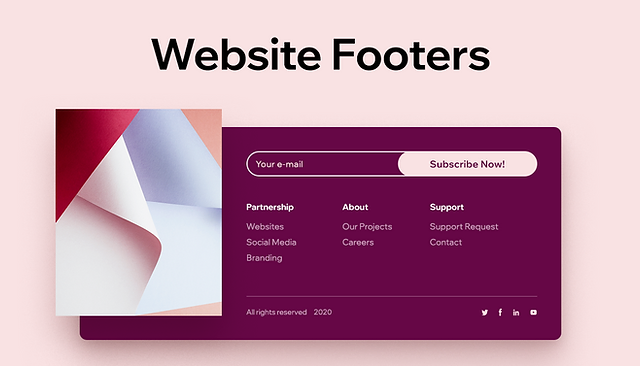
Intro:- How to Create a Footer? In web design, the footer usually designates the bottom part of a web page. Most websites have it, and it usually contains some important information, such as links to About Us pages, copyright notices, privacy policies, FAQs, links to support, community and social links, and so on.
Headers and footers are the top and bottom sections of the document respectively. They are separate sections from the main document and are often used to hold footnotes, page numbers, titles, and other information.

Why do we use the footer? A<footer> typically contains information about the author of the section, copyright data, or links to related documents.
About:– A website’s footer is an area located at the bottom of every page on a website, below the main body content. The term “footer” comes from the print world, in which the “footer” is a consistent design element that is seen across all pages of a document.
Footers are located in the margin area at the bottom of a page. Headers and footers generally contain document information, such as the file name, author, date created, page numbering, and the like. This information is repeated on each page and thus enables the reader to easily navigate the document.
How to Create a Footer? If you are reading this article that means you want to about how to create a footer, right? But, you don’t have any idea how or where to start. If you are looking for an easy guide on how to create a footer then you are at the right place. Just you have to read this article properly. In this article, I will show a step-by-step guide on how to create a footer. Even if you are a beginner is no worry about it. The steps below are for both Beginners & Experts.
But before beginning to start an article, there are some major points that you should know, like(FAQs)
- What is the footer with an example?
- How to write a footer?
- How do I customize my footer?
- What are the types of footers?
Let's Find Out. ...
1. What is the footer with an example?
A footer is a text such as a name or a page number that can be automatically displayed at the bottom of each page of a printed document. Compare header. [computing] Page Mode show headers, footers, footnotes, and page numbers.
2. How to write a footer?
Footers include:
- Name of Author (very important)
- Date of Publication.
- File name ( optional)
- Version Number (optional)
- Page Number.
3. How do I customize my footer?
4. What are the types of footers?
The 4 Different Types of Footings
- Individual Footing. Individual footings are the most common type of footing. …
- Combined footing. Combined footings are used when two or more foundation walls are close together and they share the load. …
- Strip Footings. …
- Raft or Mat Foundation.
Let's Explore That. ...
How to Create a Footer on your website?
Video Tutorial!
Edit Footer With WordPress Theme Customizer
The WordPress Theme Customizer is an option in your WordPress dashboard that allows you to customize your site’s appearance, edit its header and footer, change its titles, and many other universal settings.
This is the most secure and user-friendly way to edit the footer in WordPress. Here are the steps you need to follow.
Note: We’re using a popular WordPress theme named Astra, which has additional customization options. But you’ll find the footer editing options in every theme. Sign in to your WordPress dashboard.
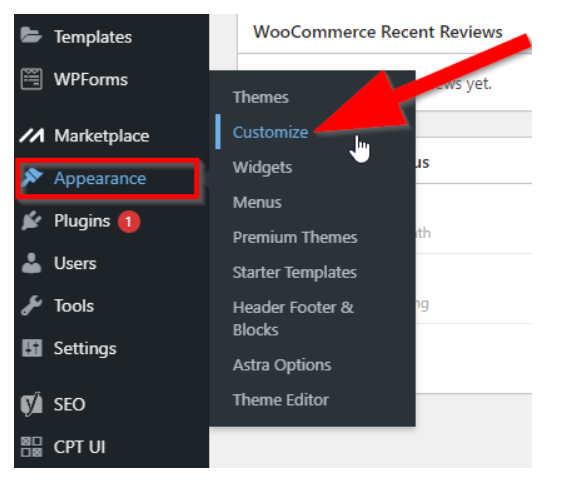
Go to Appearance > Customize.

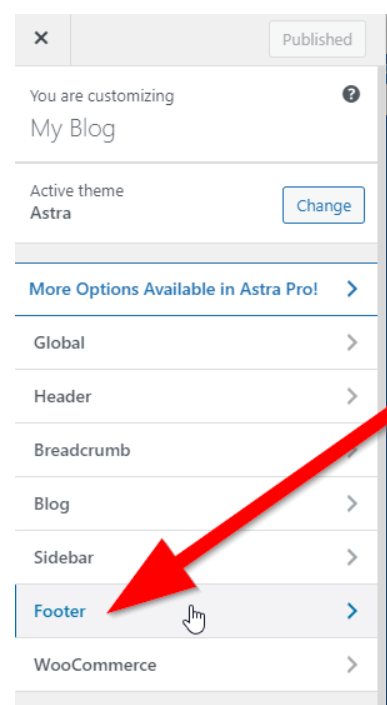
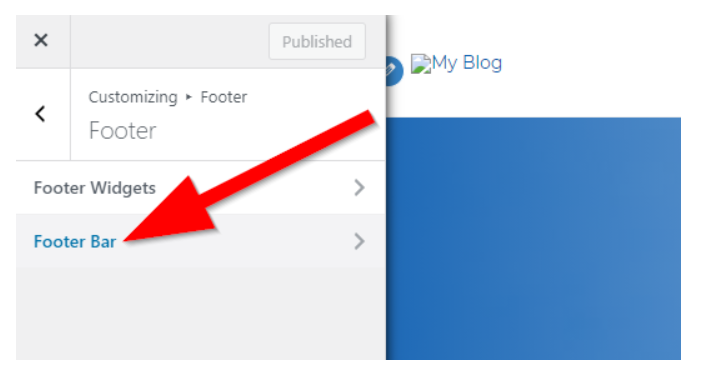
In the website customization menu, click on Footer.

You can edit the footer by using widgets to add new sections or by editing the content and style of the footer bar. Click on Footer Bar to continue.

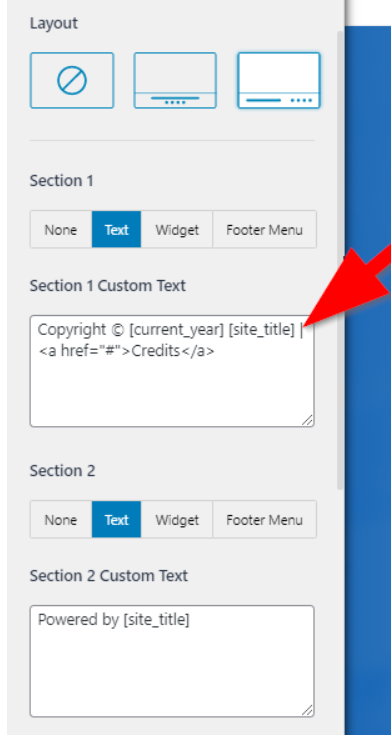
In this section, you can edit the footer layout and text. Use the text box to change the default text of your site’s theme.

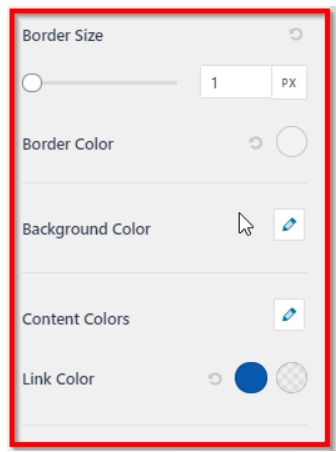
Scroll down this page to get different styling options for your site’s footer.

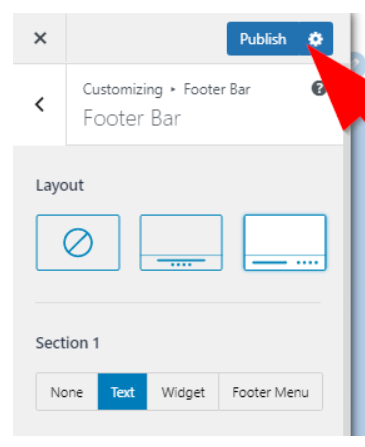
When you make the desired changes, click Publish to save your footer settings.

You’ve successfully edited your WordPress site’s footer.
- If you got this article helpful leave a comment below in the comment box. I will try to help you. And Thanks for reading the Article!

Authored By The Er. Pramod Adhikari!
The Blogger, Author & CEO’s The Infinity Company! B. Tech in CSE ( Computer Science & Engineering ) From Sambhram College, Bengaluru-560097, Working Worldwide as Software (Web/App) Developer!
