
Intro:- How to Create a Menu Bar on WordPress Site? WordPress is one of those platforms where you can do almost anything. All it takes is spending a couple of minutes in the admin panel, and you can make your site look just the way you want. The same thing goes for custom menus. Creating and managing them is really easy, and anyone can do it.
It’s very important to have intuitive and well-organized menus that ease your site. Organize and structure your categories thoroughly because a menu should work like a map for your website. It should guide your visitors to the content they’re looking for.
There are 5 fundamental types of menus that are used in restaurants, and they are the most commonly used. These are a la carte, static, du jour, cycle, and fixed menus.
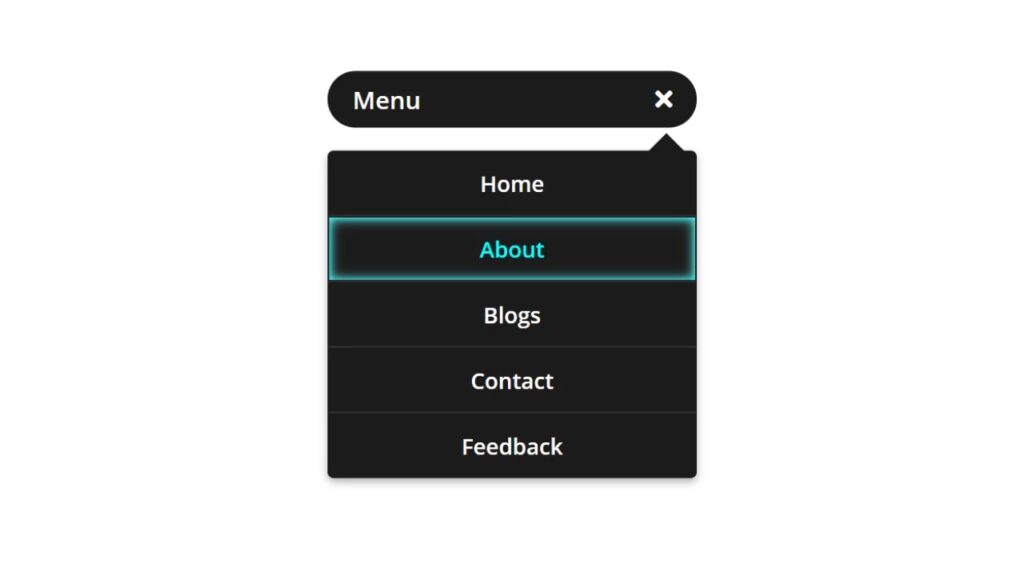
About:- A menu bar is a graphical control element that contains drop-down menus. The menu bar’s purpose is to supply a common housing for window-or application-specific menus which provide access to such functions as opening files, interacting with an application, or displaying help documentation or manuals.
A menu is like a map of your website, so it is important that it is easy for the user to understand, navigate, and most importantly find what they are looking for.
A well-designed menu also betters the user experience, and, as you might have already guessed, translates into conversions later on. Visitors are more likely to stay on a site and browse more content if they are able to reach their intended destination.
How to Create a Menu Bar on WordPress Site? If you are reading this article that means you want to know how to create a menu bar on a WordPress site, right? But, you don’t have any idea how or where to start. If you are looking for an easy guide on how to create a menu bar on a WordPress site then you are at the right place. Just you have to read this article properly. In this article, I will show a step-by-step guide on how to create a menu bar on a WordPress site. Even if you are a beginner is no worry about it. The steps below are for both Beginners & Experts.
But before beginning to start an article, there are some major points that you should know, like(FAQs)
- What is a menu bar on a website?
- Where is the menu bar located?
- Where is the menu in WordPress?
- How do I find the menu in WordPress?
- What is the super menu?
Let's Find Out. ...
1. What is a menu bar on a website?

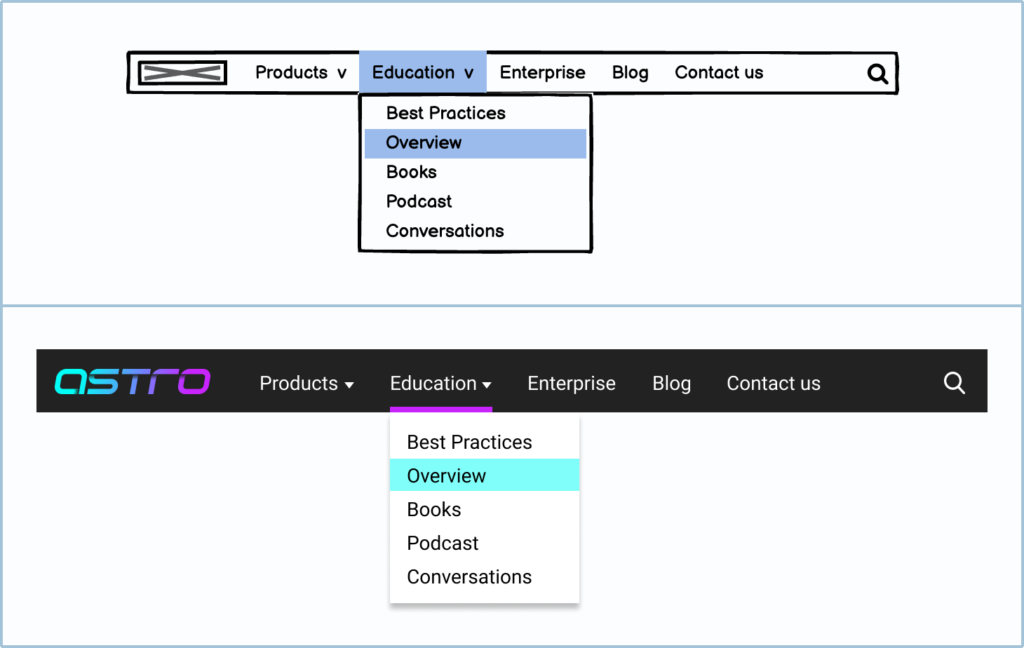
The top-level navigation of a website is called a menu or a navigation bar (navbar). These links allow users to move through different pages or screens. On larger websites, there may be instances where multiple links will get stored under one main link, creating a dropdown menu.
2. Where is the menu bar located?
The menu bar is the part of a browser or application window, typically at the top left side, that houses drop-down menus that allow the user to interact with the content or application in various ways.
3. Where is the menu in WordPress?
First, log into your WordPress dashboard, then navigate to Appearance > Menu. You might see a menu in place already, and you can either edit this one or create a new one. You can also edit your menu using the theme customizer screen.
4. How do I find the menu in WordPress?
You must define a menu before you can add items to it.
- Log in to the WordPress Dashboard.
- From the “Appearance” menu on the left-hand side of the Dashboard, select the “Menus” option to bring up the Menu Editor.
- Select Create a new menu at the top of the page.
- Enter a name for your new menu in the Menu Name box.
5. What is the super menu?
SuperMenu helps you consolidate page content and conserve screen space. But equally so, SuperMenu puts content within the easy and accessible reach of your website users. There are many innovative methods by which you can incorporate SuperMenu stacks into your websites.
Let's Explore That. ...
How to create a menu bar on a WordPress Site?
Video Tutorial! ( If you don't want to read the text!)
Creating a Menu and Adding Content
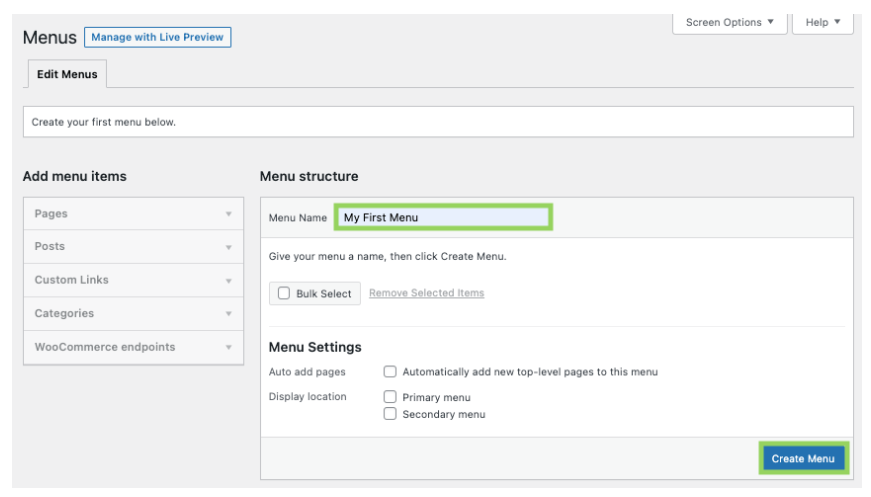
Before we add a menu in WordPress, you need to create one. To create a menu:
- Go to your WordPress Admin Dashboard
- Navigate to Appearance and select Menus from the drop-down
- Click Create a new menu
- Give your menu a name and click Create Menu

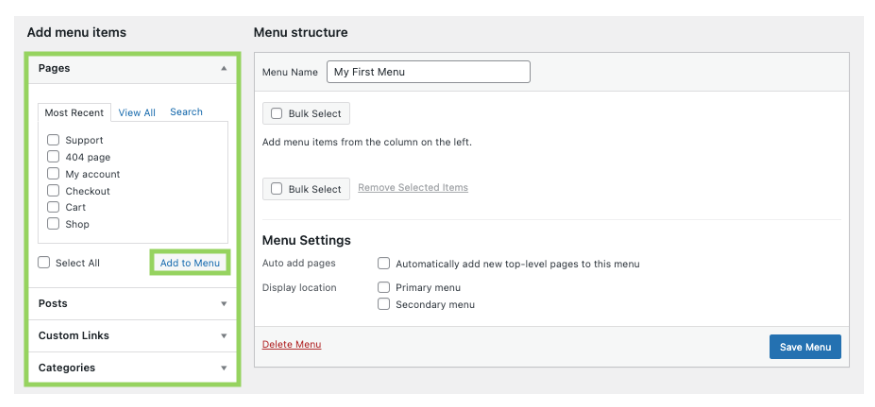
Now that you have a menu, it is time to add sections and fill it with content:
- Select the type of content you wish to display on your menu on the left side (you can choose from pages, posts, custom post types, custom links, and categories)
- Click Add to Menu
- Save Menu

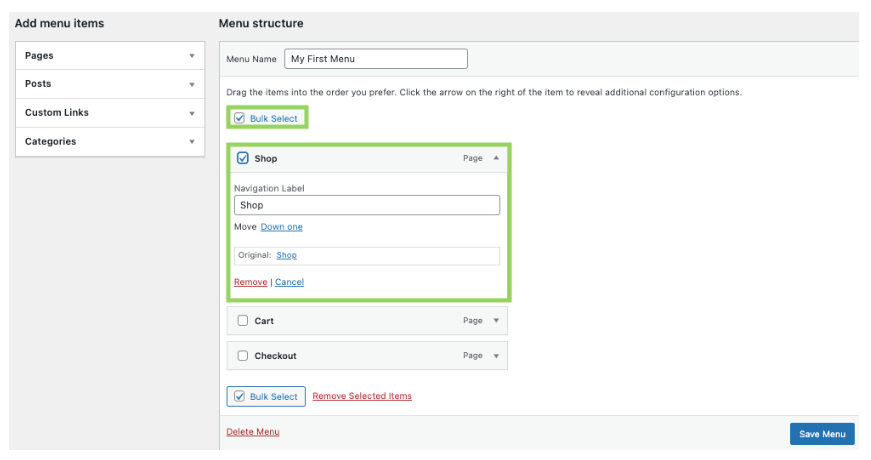
In case you need to remove a section from your menu:
- Navigate to the added items under the Menu structure
- Select items separately by clicking on the dropdown and pressing Remove
- If you wish to remove multiple or all items, click Bulk Select, mark them and press Remove Selected Items

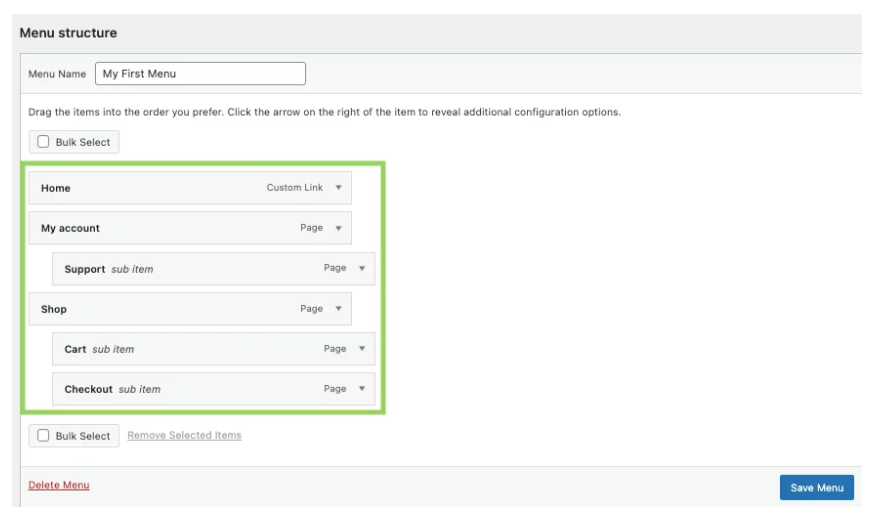
After you’ve selected the content, you can arrange it and add sub-sections:
- To change the layout of your menu, simply drag-and-drop the sections in your preferred order
- To add a subsection drag and drop a section under your preferred location
- After you have finished making changes to your menu, don’t forget to click Save Menu

Note: You can also add sub-sections to sub-sections, creating a mega menu with a drop-down.
Managing the Menu Location
Now that you have your menu ready, you can manage the menu locations easily via WordPress Admin Dashboard or Theme Customizer.
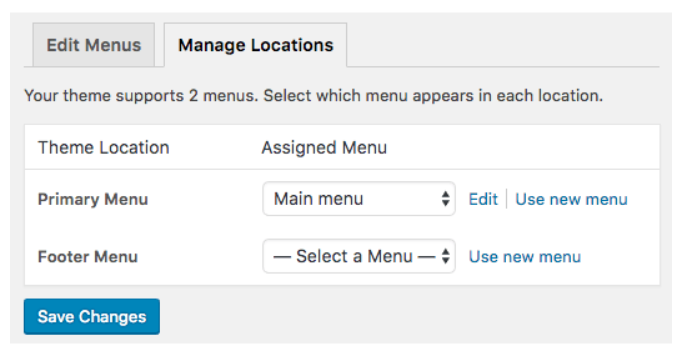
To set a location of the menu on your WordPress site:
- Select Appearance and Menus from the drop-down in your WordPress dashboard
- In the menu editor switch to the Manage Locations tab
- You will see all places where you can place the menu in your theme
- Select menus for specific locations from the drop-down menu
- Save Changes

Note: You can also access Advanced Menu Properties (to add link targets, title attributes, CSS classes, link relationships (XFN), and descriptions) hiding in the Screen Options tab at the right corner of the menu editor.
- If you got this article helpful leave a comment below in the comment box. I will try to help you. And Thanks for reading the Article!

Authored By The Er. Pramod Adhikari!
The Blogger, Author & CEO’s The Infinity Company! B.Tech in CSE ( Computer Science & Engineering ) From Sambhram College, Bengaluru-560097, Working Worldwide as Software (Web/App) Developer!
