
Intro:- How to Optimize Blog Images? 7 Image Optimization Tips for Your Website
- Choose the Right Image File Type. …
- Compress Your Images. …
- Add Description Alt Text. …
- Write High-Quality Image Names and Descriptions. …
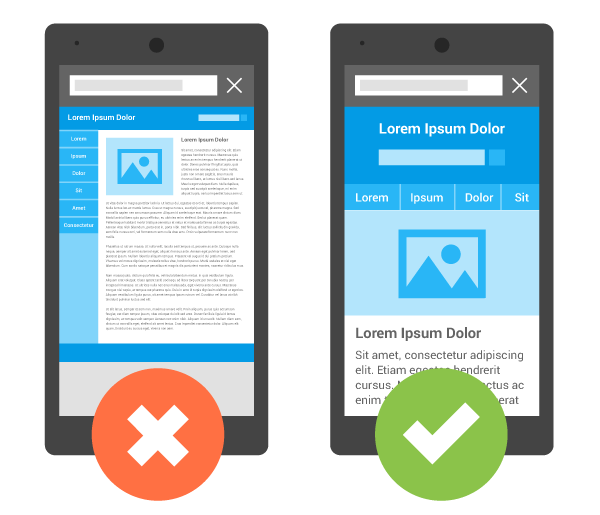
- Ensure Images Are Mobile-Friendly. …
- Use Schema Markup. …
- Optimize the Image File Names.

When you can reduce the size of images without compromising quality, page load times and the overall user experience improves. That can have a positive impact on search engine rankings, which further improves customer engagement, conversions, and customer retention.
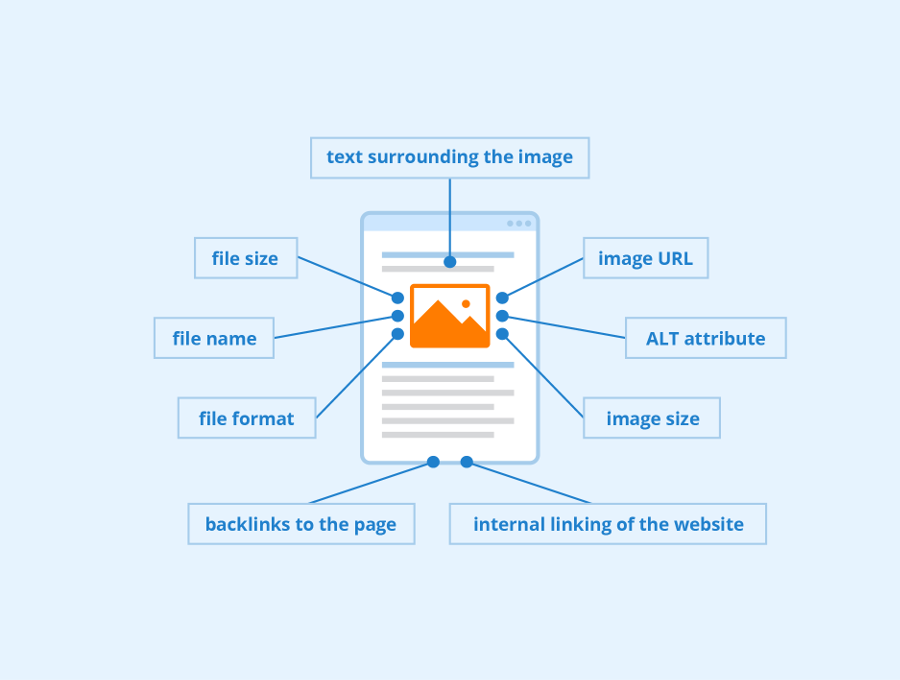
About:- Image optimization involves creating and delivering high-quality images in the ideal format, size, and resolution to increase user engagement. It also involves accurately labeling images with metadata so search engine crawlers can read them and understand page context.
JPEGs are usually more SEO-Friendly than PNGs, especially if you do not need transparent backgrounds, as they offer better compression levels.
How to Optimize Blog Images? If you are reading this article that means you want to know how to Optimize Blog Images, right? But, you don’t have any idea how or where to start. If you are looking for an easy guide on how to Optimize Blog Images then you are at the right place. Just you have to read this article properly. In this article, I will show a step-by-step tutorial on how to Optimize Blog Images. Even if you are a beginner there is no worry about it. The steps below are for both Beginners & experts.
But before beginning to start an article, there are some major points that you should know, like(FAQs)
- What is the best image file for SEO?
- Is PNG & JPEG better for SEO?
- What is image Optimization in SEO?
- Does add images improve SEO?
Let's Find It Out;
1. What is the best image file for SEO?
PNG: Produces better quality images, but comes with a larger file size. JPEG: You may lose image quality, but you can adjust the quality level to find a good balance. WebP: Choose lossless or lossy compression using this, the only image format supported by both Chrome and Firefox.
2. Is PNG & JPEG better for SEO?
JPEGs are usually more SEO-Friendly than PNGs, especially if you do not need transparent backgrounds, as they offer better compression levels.
3. What is image Optimization in SEO?
Image optimization is about reducing the file size of your images as much as possible without sacrificing quality so that your page load times remain low. It’s also about image SEO. That’s getting your product images and decorative images to rank on Google and other image search engines.
4. Does add images improve SEO?
Images make any content more interesting and appealing by helping readers understand your content better. Plus, images add value to your SEO efforts by increasing user engagement and accessibility of your website. There are a number of important factors that can be optimized to help improve image SEO on your site.
Let's Talk About That;
How to optimize blog images?

1. Optimize image file names

Name the file with relevant, descriptive keywords to get the most SEO power. Include target keywords at the beginning and separate them with hyphens(-). Don’t use underscores because search engines don’t recognize them and won’t be able to “see” the words individually.
File names should make sense to both search engines and humans. For example, if the original name for an image of a woman in a hair salon is salon234.jpg, rename it with a clear and more descriptive title, such as woman-having-a-haircut-in-a-salon.jpg.
2. Use Alt Tags

Viewers may understand the image, but search engine spiders need clues. Without alternative text, search engines can’t index your image content accurately.
A good Alt Tag provides context and helps visually impaired users too. It’s also helpful when a glitch prevents an image from loading because search engines can read the alternative text to inform the page’s ranking. Write an Alt Tag in more detail than the file name. Aim for 10 to 15 to convey something about the image.
3. Make images mobile friendly

Google’s algorithm uses mobile-first indexing, so crawlers mainly look at a site’s mobile version. Thus, your images should be mobile-friendly too. How? The short answer is to ensure your images and website layout are responsive to the viewing device.
Some website templates and builders automatically resize images, but you can specify image size based on a device’s width. To do this, add a bit of custom CSS code to your website.
4. Optimize the image title

WordPress usually takes the image title from its file name. However, if you don’t use WordPress or the title doesn’t explain the image, update it with the appropriate keywords in the same way as file names.
Image titles are less important for SEO, but they can provide additional context to the Alt Text. Image titles are more helpful in terms of user engagement, so consider adding a brief call to action such as “buy now” or “download today.”
5. Include Captions
Image captions — the words directly beneath images — may not directly impact SEO. But, unlike file names and Alt text, captions are visible and can add to the website experience. Adding captions can have an indirect effect on SEO, improving the user experience and engagement metrics.
6. Use unique images
Using stock photos is fine, but they won’t necessarily help your search rankings because other websites likely use the same images. In the same way, the unique written content is better for SEO, it’s a good idea to upload unique images.
7. Add image structured data
Including structured data on your pages helps search engines display your images as rich results. Google Images supports structured data for product images, videos, and recipes. For example, it adds a badge to an image if it knows text, such as a recipe, accompanies it.
8. Remove Broken or Useless Images
Testing for large images that might be slowing down your website is a good first step. Another optimization best practice that you might not consider is getting rid of images that serve no real purpose.
Some GIFs, for instance, may stop working, but you may be unaware unless a reader points this out. Some JPEGs and PNGs may also fail to display properly due to broken code or theme changes.
In addition, there may be images placed on your blog that no longer serve the intended purpose due to updated information or moved the content. Consider doing a thorough audit of your blog to identify any such useless images that may be slowing down your site unnecessarily.
Conclusion
Image optimization is highly beneficial to your blog’s performance and SEO friendliness. If you are concerned about the speed of your website, this guide can help you begin the process of “cleaning up your image.”
- If you got the article helpful leave a comment below in the comment box. And If you have any queries, let me know in the comment box. Thanks for reading the article!

Authored By The Er. Pramod Adhikari!
The Blogger, Author & CEO’s The Infinity Company! B.Tech in CSE (Computer Science & Engineering) from Sambhram College, Bengaluru-560097, Working Worldwide as Software(Web/App) Developer!