Intro:- How to Use Headings on Your Website? Headings help users and search engines read and understand the text. For example, they act as signposts for the readers and make it easier for them to figure out what a post or page is about. Headings also define which parts of your content are important, and show how they’re interconnected. Here, we’ll give you pointers on how to think about headers and use them to improve the readability of your content.

About:- Headings are signposts that guide readers through an article. Therefore, they should indicate what a section or a paragraph is about. Otherwise, people won’t know what to expect.
Readers like to scan content, to get an idea of what the text is about and to decide which sections of the text they’re going to read. Headings help them do that.
Headlines and subheadings are important parts of blog content because they highlight the main elements of the topic, add to the scannability of the article, and lead the reader through the content. Generally, there should be at least subheadings within a 500-word blog article.
How to Use Headings on Your Website? If you are reading this article that means you want to know how to use headings on your website, right? But, you don’t have any idea how or where to start. If you are looking for an easy guide on how to use headings on your website then you are at the right place. Just you have to read this article properly. In this article, I will show you a step-by-step tutorial on how to use headings on your website. Even if you are a beginner there is no worry about it. The steps below are for both beginners & experts.
But before beginning to start a blog, there are some major points that you should know, like(FAQs)
- What is a header tag?
- What are the main headings?
- Are there headings in a blog?
- What is a heading example?
- What is a heading format?
Let's Find It Out;
1. What is a header tag?
Header tags are HTML tags that tell a browser what styling it should use to display a piece of text on a webpage. If we looked up the HTML for the heading above, it’d look something like this:
<h2> What is a Header Tag?</h2>
Like headings in print content, header tags are used to title or introduce the content below them. HTML header tags follow the hierarchy, from <h1> to <h6>.
- H1 tags are used to denote the most important text, such as the main theme or title of the content.
- H2 and H3 tags are commonly used as subheadings.
- Finally, H4, H5, and H6 tags may be used to provide further structure within those subsections.
2. What are the main headings?
A main heading’s purpose is to tell the reader what the text is going to be about. It’s similar to a title and summarises what it is. It helps the reader to prepare for what they’re going to read and decide whether they want to read it.
3. Are there headings in a blog?
Headlines and subheadings are important parts of blog content because they highlight the main elements of the topic, and the scannability of the article, and lead the reader through the content. Generally, there should be at least three subheadings within a 500-word blog article.
4. What is a heading example?
Heading is defined as the direction a person or thing is moving. An example of a heading is a car driving south.
5. What is a heading format?
Headings are used to helping guide the reader through a document. The levels are organized by levels of subordination, and each section of the paper should start with the highest level of heading.
Let's Come to the Point;
How to use headings effectively
So, what is the best way to use headings? There are two things that we can advise you on: you should structure your headings well, and you should use your keyphrase in them. Yoast SEO can help you in both cases. In the Readability analytics, it checks how you distribute your headings. And, in the SEO analysis, checks whether you’ve used your keyphrase. So let’s explore the importance of these two aspects, and take a look at how you can use Yoast SEO to write great headings.
Structuring your headings
When you’re editing an article in WordPress, you’ll usually see different “levels” of headings in the text editor-from “Heading 1” to “Heading 6”. These come in different sizes; moving from largest to smallest. Behind the scenes, these are converted into HTML heading tags; from <h1> to <h6>. Your theme probably uses these HTML tags in its templates, too.
That’s why, when we talk about how to structure headings and content well, we talk about H1 tags, H2 tags, and so on. We’re referring to the underlying HTML code to differentiate between the levels of headings.
How to structure your headings
Firstly, you are limited to using one H1 heading on each page. The H1 heading should be the name/title of the page or post. On this page, that’s “How to use headings on your site”. You can think of your H1 like you would think of the name of a book. For example, on a category page, your H1 would be the name of that category. Or, on a product page, it should be the product name.
Then, as you write your content, you can use H2 and H3 subheadings to introduce different sections-like the “How to improve the distribution of your headings” section, which you’re currently reading, which sits within the “Structuring your headings” section. Think of H2 subheadings like the chapters of a book. Those individual sections might also use more specific headers (H3 tags, then H4 tags, etc.) to introduce sub-sections. It’s rare for most content to get ‘deep’ enough to need to use H4 tags and beyond unless you’re writing really long, or really technical content. How to Use Headings on Your Website?
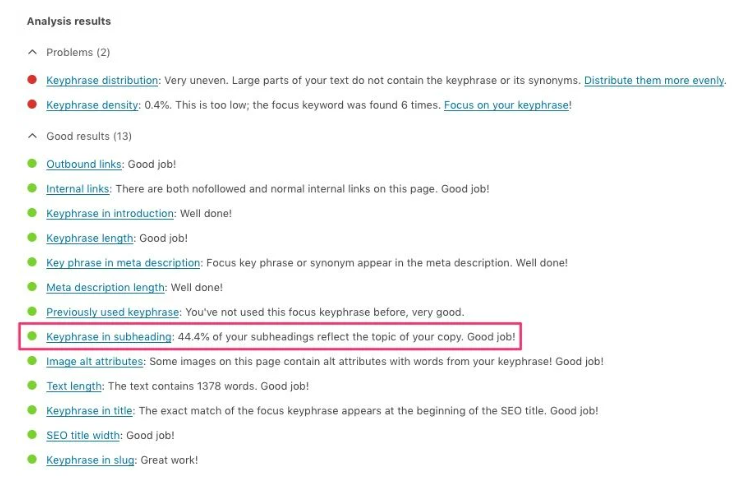
What does the subheading distribution check in Yoast SEO do?
The subheading distribution check assesses whether you’ve used enough subheadings in your text. Most texts of over 300 words need subheadings, to help readers scan the text. So, this check will notify you if your text is longer than 300 words and doesn’t contain any subheadings. It’ll also let you know if a text section following a subheading is too long –i.e., more than 300 words -, and suggest you add subheadings to improve the readability. of that part of the text.
How to get a green traffic light for your subheading distribution
So, what to do if you get an orange or red traffic light in the Yoast SEO plugin for your subheading distribution? Well, first of all — and this is quite obvious – don’t forget to use subheadings! You should try to create a subheading for every separate topic in your text. This could be for every paragraph, but also for a couple of paragraphs discussing the same topic. How to Use Headings on Your Website?
We advise putting a heading above every long paragraph, or above a group of paragraphs that form a thematic unit. The text following a subheading generally should not be longer than 250-350 words.
How to add a heading in WordPress
If you’re using WordPress, there are a couple of ways to do this:
Via the editor
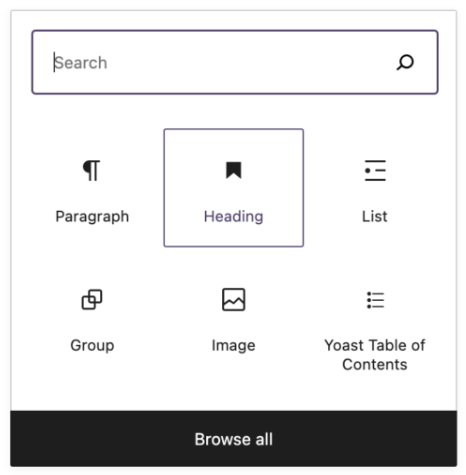
The easiest way to add headings is through the editor. If you’re using the new block editor, you can click the + button and select ‘Heading’. Then, you can select which heading (H2, H3, etc.) you want to add.

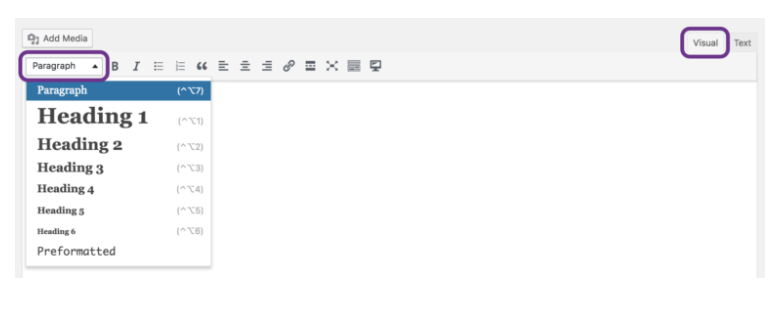
If you’re still using the classic editor in WordPress, it’s easy too. Make sure you’re on the visual tab of the editor and select “Heading 2” or another heading from the dropdown menu.

Using HTML
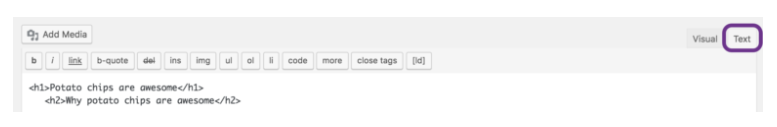
It’s also possible to add headings using HTML. In the classic editor, you will need to make sure you’re on the text tab (or directly in the code), and use heading tags <h1>, <h2>, <h3>, etc. to specify each type of heading. End each heading with a closing tag like </h1>. Like this:

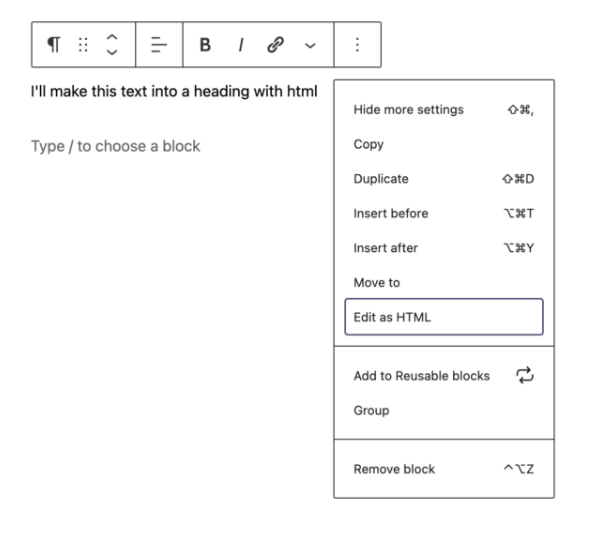
In the block editor, you can also switch between the visual editor, or edit as HTML. To do that, click on the three vertical dots in the block toolbar. Then, select the Edit as HTML option. Like this:

Using your keyphrase in the subheadings
Headings give you a great chance to use your focus keyword (or its synonyms) prominently, to make it really clear what the page is about. By adding your focus keyphrase to your subheadings, you stress its importance. Moreover, if you’re trying to rank for a key phrase, you’ll have to write about it. If none of your paragraphs address the main topic, you’ll probably have a hard time ranking. How to Use Headings on Your Website?
Still, just like keyphrases in general, it’s important not to overdo it. Add your keyphrase where it makes sense, and level it out where it doesn’t.
Yoast SEO can help you with the keyphrase in headings assessment
After you insert your keyphrase in the Yoast SEO, the key phrase in the subheadings assessment checks whether you’ve used it sufficiently. In Yoast SEO, you’ll get a green traffic light if you use the keyphrase in 30 to 75% of your subheadings. Keep in mind that we’ll only check your H2 and H3 subheadings.

How to add your keyphrase in your subheadings
Whether you add your keyphrase to a subheading depends on the paragraph(s) it’s connected to. Every paragraph in your text should tell the reader something about the topic at hand. In addition, your subheadings are nothing more than a very short outline of what you are going to say in one or more paragraphs. Therefore, it should always be possible to add your keyphrase to one or more subheadings. If you’re still struggling to achieve this, ask yourself a couple of questions about the structure of your article. How to Use Headings on Your Website?
- Does my text discuss the topic described in the keyphrase? If not, should I pick another key phrase?
- Do my current subheadings accurately describe what I discuss below them?
- What paragraphs are most closely connected to the topic and the keyphrase?
- What questions do these paragraphs answer concerning the topic and the keyphrase?
Most of the time, you’ll find that answering these questions helps you add the keyphrase to one or more of your subheadings. If you can’t, you should probably consider question number one again. If that doesn’t solve your problems, consider educating yourself on copywriting and text structure, to get a clearer view of how a good piece is structured. Your key phrase should be central to the topic. Therefore, you should be able to add it to a couple of subheadings. How to Use Headings on Your Website?
- If you got the blog helpful leave a comment below in the comment box. And thanks for reading the blog!

Authored By The Er. Pramod Adhikari!
The Blogger, Author & CEO’s The Infinity Company! B.Tech in CSE (Computer Science & Engineering) from Sambhram College, Bengaluru-560097, Working Worldwide as Software(Web/App) Developer!